Today, We want to share with you Angular 8 Material Table, Filter, Sorting, Paging.In this post we will show you angular material expandable table, hear for Data table with sorting, pagination, and filtering we will give you demo and example for implement.In this post, we will learn about how to filter date in datatable using angular 8? with an example.
Angular 8 Material Table, Filter, Sorting, Paging
There are the Following The simple About Angular 8 Material Table, Filter, Sorting, Paging Full Information With Example and source code.
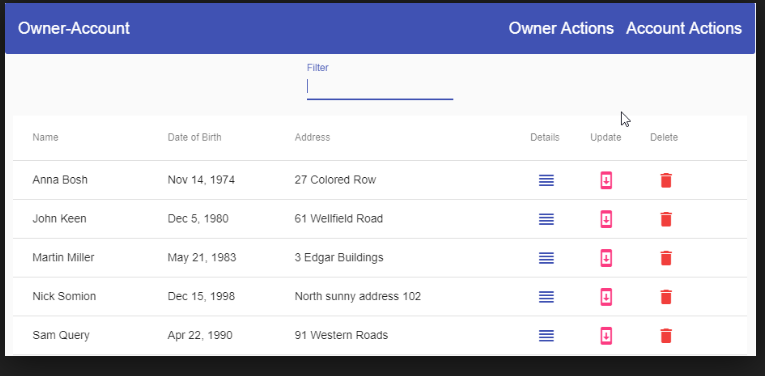
As I will cover this Post with live Working example to develop Angular 8 Material Data-Table Tutorial & Example, so the angular material table for this example is following below.
Step 1: Importing the Angular Material Data-Table
src/app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { MatTableModule } from '@angular/material';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
MatTableModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
and then simple Creating a Material data Table with your
and Providing a some ticker Data Source
src/app/app.component.html
Angular 8 dataSource property
Step 2: Defining Table’s Columns Templates
Product Number
tableColumns : string[] = ['productNumber', 'cr_date', 'expcr_date', 'productAmount', 'shopid', 'memberId'];
Table’s Rows Templates
and then angularjs Material Table’s Rows simple Templates
src/app/app.component.html
Adding / Filetring Data to your Material Table
src/app/app.component.ts
dataSource = [];
src/app/app.component.ts
import { DataService } from "./data.service";
import { Product } from "./product";
add DataService in Angular
constructor(private dataService: DataService) {}
ngOnInit life-cycle event of your component
ngOnInit() {
this.dataService.getProducts().subscribe((result)=>{
this.dataSource = result.body;
})
}
Web Programming Tutorials Example with Demo
Read :
Summary
You can also read about AngularJS, ASP.NET, VueJs, PHP.
I hope you get an idea about Angular 8 Material Table, Filter, Sorting, Paging.
I would like to have feedback on my infinityknow.com blog.
Your valuable feedback, question, or comments about this article are always welcome.
If you enjoyed and liked this post, don’t forget to share.