Today, We want to share with you AngularJS Datepicker Example code with Demo.In this post we will show you Angularjs Simple Datepicker Example using directive, hear for Simple Date Picker For jQuery and AngularJS we will give you demo and example for implement.In this post, we will learn about Simple Date Picker For jQuery and AngularJS with an example.
AngularJS Datepicker Example code with Demo
There are the Following The simple About AngularJS Datepicker Example code with Demo Full Information With Example and source code.
As I will cover this Post with live Working example to develop Simple Angularjs datepicker directive Example with Demo, so the some major files and Directory structures for this example is following below.
- index.html
Angularjs Datepicker Example
index.html
This is where I will make a simple HTML form and PHP server side source code for our web application. To make the forms simply all souce code(angular datepicker no jquery as well as using jQuery) copy and write it into your any text editor Like Notepad++, then save file it as index.html.
Angularjs datepicker directive - AngularJS Example code with Demo- Pakainfo.com Datepicker in angularjs example
Using jquery date: {{livedatetime}}
using Angular Datepicker : {{date2}}Related Examples : angularjs datepicker example, angularjs datepicker bootstrap, angularjs datepicker directive, datepicker in angularjs example jsfiddle, angular datepicker without jquery, angular datepicker no jquery
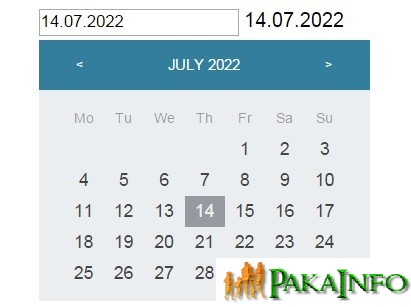
AngularJS Datepicker Example – Output

Angular Datepicker Demo
Angular 6 CRUD Operations Application Tutorials
Read :
Summary
You can also read about AngularJS, ASP.NET, VueJs, PHP.
I hope you get an idea about AngularJS Datepicker Source code with Demo.
I would like to have feedback on my Pakainfo.com blog.
Your valuable feedback, question, or comments about this article are always welcome.
If you enjoyed and liked this post, don’t forget to share.
