Today, We want to share with you AngularJS Modules Tutorial with Example.In this post we will show you Simple AngularJS Module Tutorial Example, hear for AngularJS Modules Explained with Examples we will give you demo and example for implement.In this post, we will learn about Hello World with AngularJS module and controller with an example.
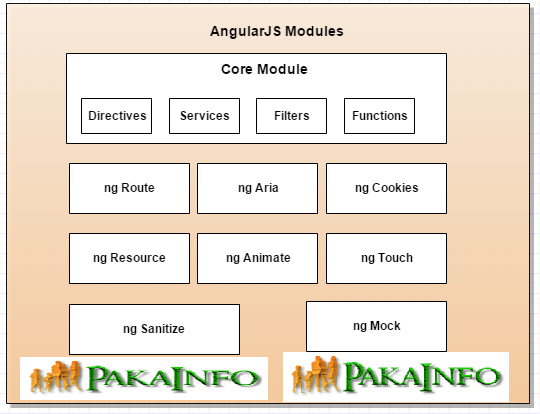
AngularJS Modules Tutorial with Example
There are the Following The simple About AngularJS Modules Tutorial with Example Full Information With Example and source code.
As I will cover this Post with live Working example to develop angular module controller, so the Angularjs tutorial this example is following below.
Adding AngularJS Controller
{{ memberfname + " " + memberlname }}Free Download Example - Pakainfo.com var app = angular.module("pakaApp", []); app.controller("pakaController", function($scope) { $scope.memberfname = "Jaydeep"; $scope.memberlname = "Gondaliya"; });
Adding AngularJS Directive
Free Download Example - Pakainfo.com var app = angular.module("pakaApp", []); app.directive("jdPakainfoDirective", function() { return { template : "Simple I was made in an Angularjs directive simple constructor!" }; });
Angularjs Modules and Controllers in Files
index.html
{{ memberfname + " " + memberlname }}Free Download Example - Pakainfo.com
pakaApp.js
var app = angular.module("pakaApp", []);
pakaController.js
app.controller("pakaController", function($scope) {
$scope.memberfname = "Jaydeep";
$scope.memberlname= "Gondaliya";
});
Full Example of AngularJS Modules
{{ memberfname + " " + memberlname }}Free Download Example - Pakainfo.com var app = angular.module("pakaApp", []); app.controller("pakaController", function($scope) { $scope.memberfname = "Jaydeep"; $scope.memberlname = "Gondaliya"; });
Angular 6 CRUD Operations Application Tutorials
Read :
Summary
You can also read about AngularJS, ASP.NET, VueJs, PHP.
I hope you get an idea about AngularJS Modules Tutorial with Example.
I would like to have feedback on my Pakainfo.com blog.
Your valuable feedback, question, or comments about this article are always welcome.
If you enjoyed and liked this post, don’t forget to share.