Today, We want to share with you AngularJS Search Filter Example with Demo.In this post we will show you Simple search and filter with AngularJs, hear for AngularJs Live Search Filter Example with Demo we will give you demo and example for implement.In this post, we will learn about How to Implement a Search Filter on an HTML Table using AngularJS with an example.
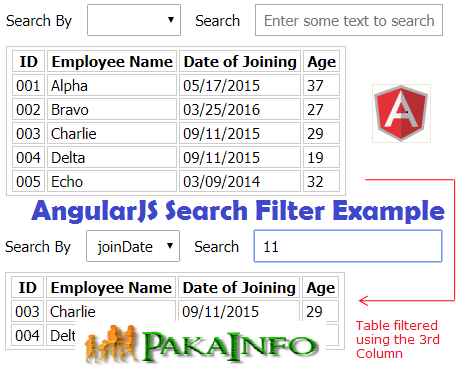
AngularJS Search Filter Example with Demo
There are the Following The simple About AngularJS Search Filter Example with Demo Full Information With Example and source code.
As I will cover this Post with live Working example to develop AngularJS Filter Search Tutorial, so An angularjs filter array of objects in controller for this example is following below.
In AngularJS Search Filter, Custom filter is used fetch or recived filtered all the same as datatables subset of all the set items from any array items view list data based on member type term/search input filter key text.
Example 1 : AngularJS search filter
Example: Simple Search functionality in AngularJS
js/main.js
var pakaApp = angular.module("membeModule", []);
var membeController = function ($scope)
{
var Member = [
{
MemberFname: "Sardar Vallabhbhai Patel",MemberLname: "Patel",Gender: "Male",company: "Pune",
},
{
MemberFname: "Subhash Chandra Bose",MemberLname: "Bose",Gender: "Male",company: "Pune",
},
{
MemberFname: "Indira Gandhi",MemberLname: "Gandhi",Gender: "Female",company: "US",
},
{
MemberFname: "Dr. Rajendra Prasad",MemberLname: "Prasad",Gender: "Female",company: "Nagpur",
},
{
MemberFname: "APJ Abdul Kalam",MemberLname: "Kalam",Gender: "Male",company: "Pune",
}];
$scope.Mem = Member;
};
pakaApp.controller("liveCtrl", membeController);
index.html
table, th, td
{
border: 1px solid grey;
border-collapse: collapse;
padding: 6px;
}
table tr:nth-child(odd)
{
background-color: #eeeeee;
}
table tr:nth-child(even)
{
background-color: #3d3d3d;
}
Search functionality in AngularJS.
Search Member :
MemberFname
MemberLname
Gender
company
{{e.MemberFname}}
{{e.MemberLname}}
{{e.Gender}}
{{e.company}}
Example 2 :AngularJS Filter Function or Search Filter
Syntax of using AngularJS Filter
{{YOUR_filterexpression | filter : expression}}
AngularJS Search Filter Example
index.html
AngularJs filter Example - Pakainfo.com var app = angular.module("pakaApp", []); app.controller("memberController", function ($scope) { $scope.members = [{ name: "Pt. Jawaharlal Nehru", age: 11 }, { name: "B. R. Ambedkar", age: 29 }, { name: "Atal Behari Vajpayee", age: 29 }, { name: "Lal Bahadur Shastri", age: 24 }]; });Enter Member Name to Filter:
Name Age {{member.name}} {{member.age}}
Angular 6 CRUD Operations Application Tutorials
Read :
Summary
You can also read about AngularJS, ASP.NET, VueJs, PHP.
I hope you get an idea about AngularJS Search Filter Example with Demo.
I would like to have feedback on my Pakainfo.com blog.
Your valuable feedback, question, or comments about this article are always welcome.
If you enjoyed and liked this post, don’t forget to share.