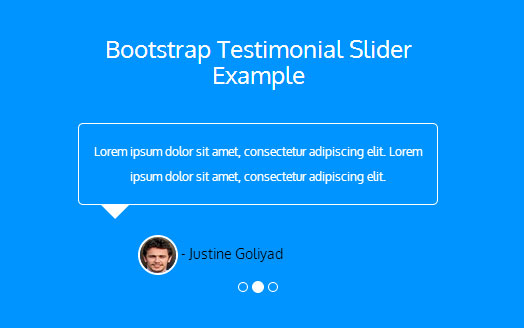
Today, We want to share with you bootstrap 4 testimonial slider example.In this post we will show you How to Design a Testimonial Slider?, hear for Spread the Word: Beautiful Testimonial UI Examples we will give you demo and example for implement.In this post, we will learn about Bootstrap Testimonial Slider Free Download with an example.
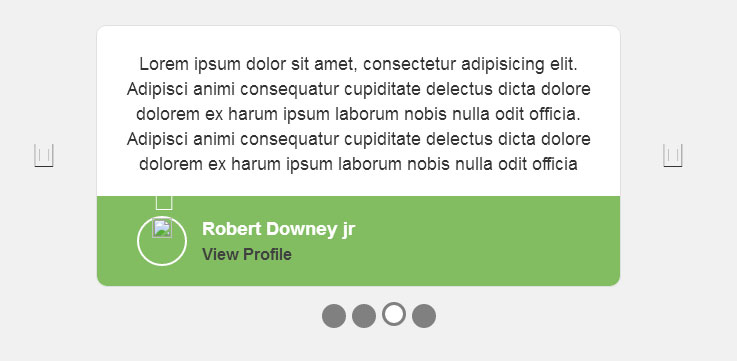
Awesome CSS Testimonial Slider Examples
This is bootstrap 4 carousel testimonials slider. as well as this slider call people or user review slider. as well as you can use for display celebrity message. this is fully responsive author thought slider. in this bootstrap testimonial slider example free download i am display image dynamic, product name or product title, some status ot best tagline and more description. as well as you can use in display your sponcer logo slider.
We allows to free Tutorials of bootstrap testimonial slider example , you can download full code of bootstrap testimonial slider free download layout.
bootstrap testimonial box tuorials and you will get simple code of html, css and jquery.
Bootstrap 4 Testimonials or People Review Slider
In responsive testimonial slider html with people review tuorials i give you three tab with html code, css code and javascript code, you can simply get code of bootstrap testimonial box layout.
HTML CODE
testimonial slider - www.pakainfo.com
Testimonials

CSS CODE
style.css
body{
font-family: 'Lato', sans-serif;
}
h2{
position: relative;
}
h2::after{
content: "";
width: 130px;
position: absolute;
margin: 0 auto;
height: 3px;
background: #FFC107;
left: 0;
right: 0;
bottom: -10px;
}
.carousel-inner .carousel-item .img-box{
width: 135px;
height: 135px;
}
.carousel-control-prev{
left: -100px;
}
.carousel-control-next{
right: -100px;
}
.carousel-indicators{
top: 320px;
}
@media (min-width: 320px) and (max-width: 640px) {
.carousel-inner .carousel-item p{
font-size: 14px;
}
.carousel-control-prev{
left: -40px;
}
.carousel-control-next{
right: -40px;
}
.carousel-indicators{
top: 400px;
}
}

I hope you get an idea about responsive testimonial slider html.
I would like to have feedback on my infinityknow.com blog.
Your valuable feedback, question, or comments about this article are always welcome.
If you enjoyed and liked this post, don’t forget to share.