Today, We want to share with you Bootstrap datepicker Disable Past Dates And Time Example.In this post we will show you ngx-bootstrap Datetimepicker disable past dates, hear for disable current date in datepickers we will give you demo and example for implement.In this post, we will learn about jquery datepickers disable dates before today with an example.
Bootstrap Datetimepicker Disable Past Dates And Time Example
In this Best Solution,We would learn you how to set bootstrap datetimepickers disable past dates and time. you can best way with set to datetimepickers in html source code code(how to disable previous date in bootstrap Datetimepicker).

you would check to simple datetimepicker disable past dates and time bellow simple source code with demo example.
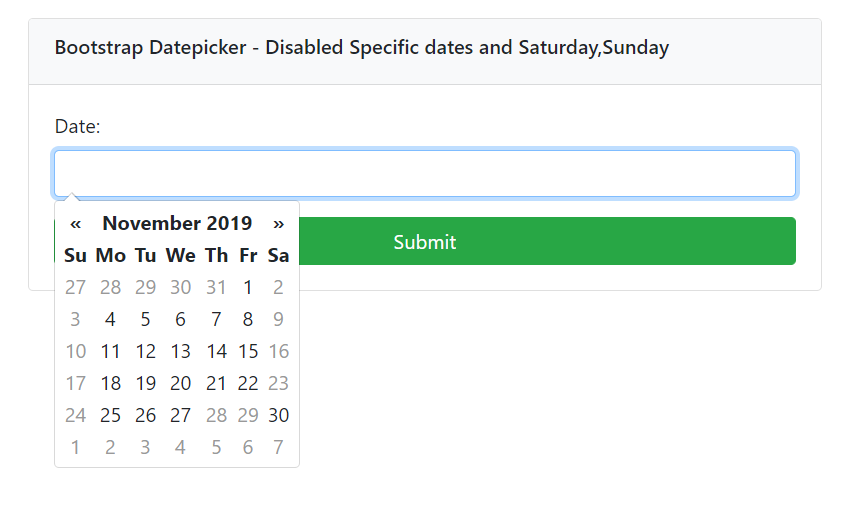
bootstrap datepicker disable past dates
index.html
datetimepicker disable past dates and time - pakainfo.com
Web Programming Tutorials Example with Demo
Read :
Summary
You can also read about AngularJS, ASP.NET, VueJs, PHP.
I hope you get an idea about datetimepicker bootstrap example code html.
I would like to have feedback on my infinityknow.com blog.
Your valuable feedback, question, or comments about this article are always welcome.
If you enjoyed and liked this post, don’t forget to share.