Today, We want to share with you CSS Create Middle Border Line After Text Example.In this post we will show you horizontal line before text css, hear for horizontal line with text in middle word we will give you demo and example for implement.In this post, we will learn about How to style a heading with horizontal lines either side using CSS with an example.
CSS Create Middle Border Line After Text Example
There are the Following The simple About CSS Create Middle Border Line After Text Example Full Information With Example and source code.
As I will cover this Post with live Working example to develop Create line after text with css, so the css vertical line before text for this example is following below.
Example 1: Create Headings with Lines in CSS
HTML Part
Featured products
Here is a very long h2, and as you can see the line get too wide
Example
Demo
CSS Part
h2 {
overflow: hidden;
}
h2:after {
content:"";
display: inline-block;
height: 0.5em;
vertical-align: bottom;
width: 100%;
margin-right: -100%;
margin-left: 10px;
border-top: 2px solid #195279;
}
Example 2: CSS Line-On-Sides Headers
HTML Part
Example
CSS Part
.wrapper {
display: flex;
align-items: center;
}
.line {
border-top: 3px solid red;
flex-grow: 1;
margin: 0 10px;
}
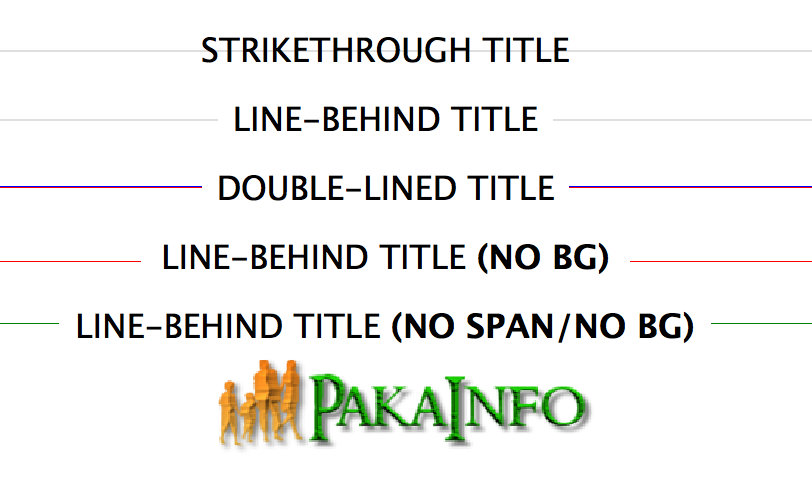
Example 3: CSS line behind title text
HTML Part
horizontal line before text css
css dotted line after text
Create a colored border around text with HTML and CSS
How To Make Horizontal Lines In Html And CSS
horizontal line with text in middle word
CSS Part
h2 {
font: 33px sans-serif;
margin-top: 30px;
text-align: center;
text-transform: uppercase;
}
h2.background {
position: relative;
z-index: 1;
&:before {
border-top: 2px solid #dfdfdf;
content:"";
margin: 0 auto;
position: absolute;
top: 50%; left: 0; right: 0; bottom: 0;
width: 95%;
z-index: -1;
}
span {
background: #fff;
padding: 0 15px;
}
}
h2.headerpart:before {
border-top: none;
}
h2.headerpart:after {
border-bottom: 1px solid blue;
-webkit-box-shadow: 0 1px 0 0 red;
-moz-box-shadow: 0 1px 0 0 red;
box-shadow: 0 1px 0 0 red;
content: "";
margin: 0 auto;
position: absolute;
top: 45%; left: 0; right: 0;
width: 95%;
z-index: -1;
}
h2.no-background {
position: relative;
overflow: hidden;
span {
display: inline-block;
vertical-align: baseline;
zoom: 1;
*display: inline;
*vertical-align: auto;
position: relative;
padding: 0 20px;
&:before, &:after {
content: '';
display: block;
width: 1000px;
position: absolute;
top: 0.73em;
border-top: 1px solid red;
}
&:before { right: 100%; }
&:after { left: 100%; }
}
}
h2.no-span {
display: table;
white-space: nowrap;
&:before, &:after {
border-top: 1px solid green;
content: '';
display: table-cell;
position: relative;
top: 0.5em;
width: 45%;
}
&:before { right: 1.5%; }
&:after { left: 1.5%; }
}
Angular 6 CRUD Operations Application Tutorials
Read :
Summary
You can also read about AngularJS, ASP.NET, VueJs, PHP.
I hope you get an idea about CSS Create Middle Border Line After Text Example.
I would like to have feedback on my Pakainfo.com blog.
Your valuable feedback, question, or comments about this article are always welcome.
If you enjoyed and liked this post, don’t forget to share.