css multiple classes: If you want two or multiple classes on single element do it this multiple best way: Combinations of Classes and IDs, ID and Class Selector, Double Class Selector, Multiples classes and many more
css multiple classes Examples
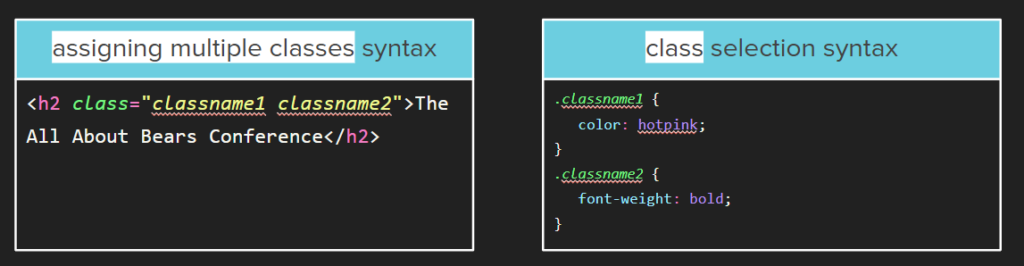
Syntax
Welcome To Pakainfo...
The first p gets the properties of chocolate, the second p gets those of green, while the third gets the properties of both chocolate and green.
text 1 chocolate
text 2 green
text 3 chocolate & green

Using two CSS classes on one element
paka
info
pakainfo
css code
.tamil { color: pink; }
.logo { color: #eee; }
.tamil.logo { color: chocolate; }
Multiple Class / ID and Class Selectors
#megamenu.callout { }
#megamenu .callout { }
ID and Class Selector
This Should Be chocolate
//CSS code #one.two { color: chocolate; }
Double Class Selector
Double Class
//CSS code .three.four { color: chocolate; }
Multiples
.snippet#megamenu.code.chocolate { color: chocolate; }
Example
.card { width: 100px; float: left; margin: 0 10px 10px 0; }
.chocolate { color: chocolate; background: pink; }
.brown { color: brown; background: light-brown; }
.black { color: black; background: light-black; }
.border { border: 5px solid #eee; }
Example :
#megamenu { color: chocolate; }
#megamenu.override { color: #eee; }
.override { color: #eee !important }
here you can learn to “Grouping Multiple CSS Selectors” like as a CSS selector for multiple sub-elements.
Don’t Miss : jQuery Multiple Class Selectors Match
.doc_article h1,
.doc_article h2,
.doc_article h3,
.doc_article h4,
.doc_article h5,
.doc_article h6 {
line-height: 20px;
text-align: left;
vertical-align: top;
border-top: 1px solid #ddd;
}
Example: index.html
Welcome To PakainfoThis is sample text.

css multiple classes
you can use css multiples classes same style Example : css assign multiple classes to one element
css multiple classes same rule
.document1, .document2, .document3 {
}
.document4, .document5, .document6 {
}
css change multiple classes
.documentOne, .documentTwo { /* I will now both be changed */
margin: 0 auto;
}
css multiple classes
I hope you get an idea about css multiple classes.
I would like to have feedback on my infinityknow.com.
Your valuable feedback, question, or comments about this article are always welcome.
If you enjoyed and liked this post, don’t forget to share.