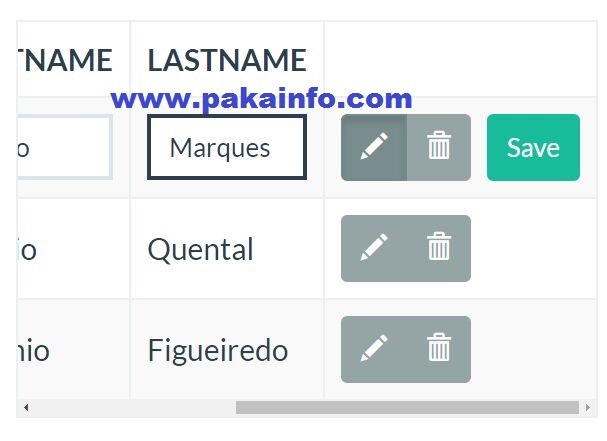
Dynemically HTML table from AJAX response using PHP
Welcome to the In Pakainfo.com website! You will Step By Step learn web programming, easy and very fun. This website allmost provides you with a complete web programming tutorial presented in an easy-to-follow manner. Each web programming tutorial has all the practical examples with web programming script and screenshots available.Dynemically HTML table from AJAX response using PHP
How to output the response HTML data by a jQuery AJAX request
dataType
- “xml”
- “html”
- “script”
- “json”
- “jsonp”
- “text”
$('#selectidget').on('change', function(e) {
var userId = 'action=filter_product&fillproduct='+this.value;
e.preventDefault();
filterdt(userId);
});
function filterdt(userId) {
jQuery.ajax({
url: 'functions.php',
type: 'POST',
data: userId,
dataType: 'html',
success: function(data){
$("#display_result").html(data);
console.log(data);
},
error: function(data){
console.log(data);
}
});
}
Parse json & html data from ajax response
$.ajax({
url: 'response.php',
type: 'POST',
dataType: 'html',
data: useriddata,
}).done(function ( data ) {
$('#product rollax table tbody').append(data);
});
display text data in html table using jquery
Call the jquery ajax change and data put
We hope you get an idea about Dynemically HTML table from AJAX response using PHP
We would like to have feedback on my Information blog .
Your valuable any feedback, Good question, Inspirational Quotes, or Motivational comments about this article are always welcome.
If you liked this post, Please don’t forget to share this as Well as Like FaceBook Page.
We hope This Post can help you…….Good Luck!.