Today, We want to share with you Get Radio Button value using AngularJS.In this post we will show you Get selected value of RadioButton inside Controller in AngularJS, hear for How to get value of selected radio button in angularjs we will give you demo and example for implement.In this post, we will learn about Data bind radio button lists with Angular with an example.
Get Radio Button value using AngularJS
There are the Following The simple About Get Radio Button value using AngularJS Full Information With Example and source code.
As I will cover this Post with live Working example to develop Handling Checkboxes and Radio Buttons in Angular, so the some major files and Directory structures for this example is following below.
- index.html
AngularJS Get Radio Button value Syntax
The ng-checked AngularJS directive config set the checked or marked some attribute of a checkbox as well as a radiobutton.
Get Radio Button value using Angular JS Example
index.html
This is where I will make a simple HTML form and PHP server side source code for our web application. To make the forms simply all souce code copy and write it into your any text editor Like Notepad++, then save file it as index.html.
Get Radio Button value using Angular JS angular.module('genderApp', []).controller('genderCtrl', function($scope) { $scope.gender = 'male'; $scope.submitResult = function(result) { alert(result) }; });Gender Application{{gender}}
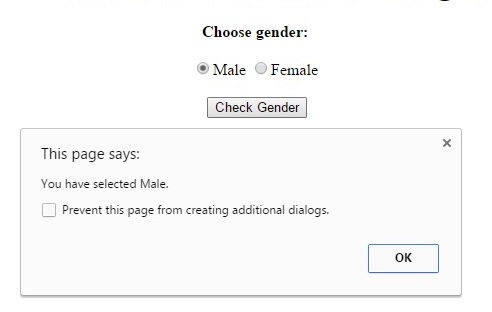
Get Radio Button value using AngularJS – Output

Angular 6 CRUD Operations Application Tutorials
Read :
Summary
You can also read about AngularJS, ASP.NET, VueJs, PHP.
I hope you get an idea about Get Radio Button value using Angular JS.
I would like to have feedback on my Pakainfo.com blog.
Your valuable feedback, question, or comments about this article are always welcome.
If you enjoyed and liked this post, don’t forget to share.
