Today, We want to share with you how to add captcha in php registration form.In this post we will show you To add the Google CAPTCHA in PHP HTML Form, hear for how to integrate or add google captcha in PHP HTML forms(registrations, login, contact form). we will give you demo and example for implement.In this post, we will learn about captcha code in php with an example.
Implementation of Captcha in Registration Form in PHP
And using the captcha with PHP html forms, you can easily validate your contact, registrations, login and other form data in PHP.
- Step 1: Create Table In DB by Sql Query
- Step 2: Create a Database Connection PHP File
- Step 3: Register your website on Google Re captcha and Get All Details
- Step 4: Create User Registrations Form with Captcha Validation In PHP
- Step 5: Create PHP File to Check Captcha and Save User Details
Step 1: Create Table In DB by Sql Query
CREATE TABLE `members` ( `id` int(11) NOT NULL AUTO_INCREMENT, `name` varchar(30) NOT NULL, `email` varchar(100) NOT NULL, `password` varchar(250) NOT NULL, PRIMARY KEY (`id`), UNIQUE KEY `email` (`email`) ) ENGINE=InnoDB DEFAULT CHARSET=latin1;
Step 2: Create a Database Connection PHP File
Step 3: Register your website on Google Re captcha and Get All Details
To here add google recaptcha to your online website you need to register/signup your online blog or website here Google captcha. And Then get your site key and secret key.about:blank : https://www.google.com/recaptcha/admin
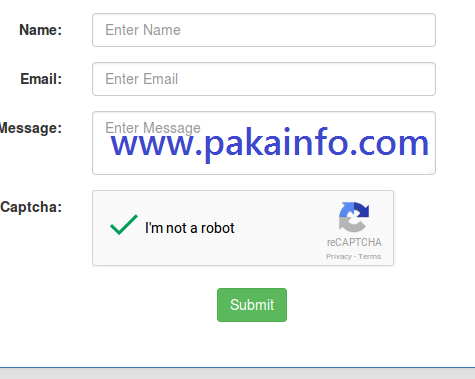
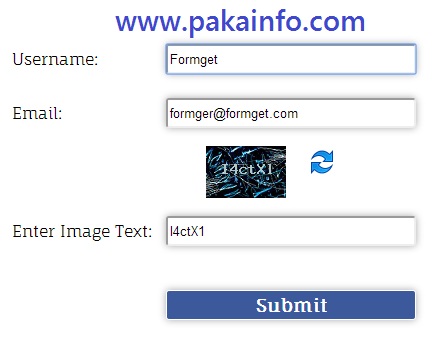
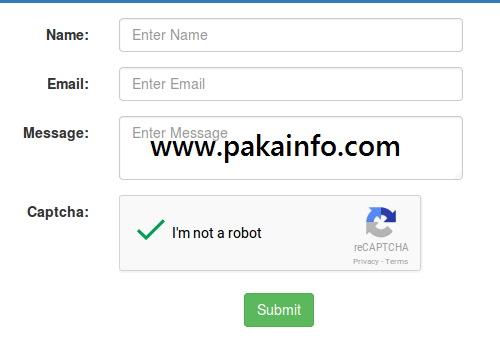
Step 4: Make User Registration Form with Captcha Validation In PHP
How to Add Captcha in PHP Registrations Form - www.pakainfo.com
Add Google Captcha in PHP Registration Form - www.pakainfo.com
Step 5: Create PHP File to Check Captcha and Save User Details
success)
{
$name = $_POST['name'];
$email = $_POST['email'];
$pass = $_POST['password'];
mysqli_query($conn, "INSERT INTO members(name, email ,password) VALUES('" . $_POST['name'] . "', '" . $_POST['email'] . "', '" . md5($_POST['password']) . "')");
echo "User registration form with captcha validation has been successfully saved";
}
}
I hope you get an idea about how to create captcha image verification in php and jquery?.
I would like to have feedback on my infinityknow.com blog.
Your valuable feedback, question, or comments about this article are always welcome.
If you enjoyed and liked this post, don’t forget to share.