Ionic Side Menus – Side Menu and Navigation
Welcome on Pakainfo.com – Examples ,The best For Learn web development Tutorials,Demo with Example! Hi Dear Friends here u can know to Ionic Side Menus – Side Menu and Navigation
In this post we will show you Best way to implement Different reveal types for side-menu on Ionic Framework, hear for How to ionic sidemenu A multilevel and theming side menu with Download .we will give you demo,Source Code and examples for implement Step By Step Good Luck!.
There are following components Side menus List contains
- 1.ion-side-menus
- 2.ion-side-menu-content
- 3.ion-side-menu
- 4.expose-aside-when
- 5.menu-toggle
- 6.menu-close
- 7.$ionicSideMenuDelegate
Simple Side menu is one of the very most used Ionic simple javascript components. create Side menu can be steps opened by swiping mobile to the left or right based or by simple triggering the create button created for that lightway purpose.
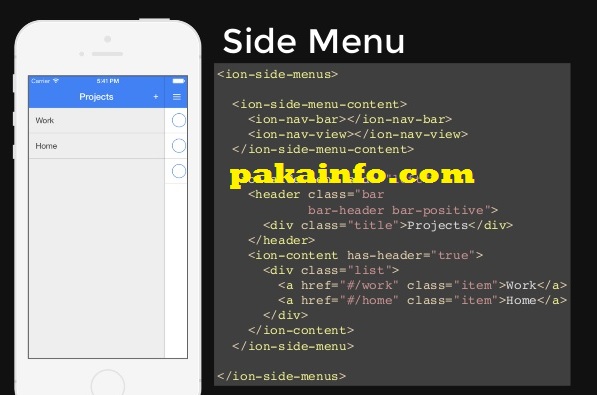
Using Side MenuFirst pf all HTML element that you need is ion-side-menus. and then its HTML element is used for simple connecting swiping side menu with all level screens that will use it.
Ionic Slide Menu : Controller Js Part
angular.module('liveApp', ['ionic'])
.controller('liveCtrl', function($scope, $ionicScrollDelegate) {
$scope.toggleLeft = function() {
$ionicSideMenuDelegate.toggleLeft();
};
});
Ionic Slide Menu : Html Part
www.Pakainfo.com
Live24u. Main Content
Fake Pakainfo.com Dummy Content...
I hope you have Got Different reveal types for side-menu on Ionic Framework And how it works.I would Like to have FeadBack From My Blog(Pakainfo.com) readers.Your Valuable FeadBack,Any Question,or any Comments abaout This Article(Pakainfo.com) Are Most Always Welcome.