Today, We want to share with you jquery image upload preview Delete option.In this post we will show you bootstrap multiple image upload with preview and delete, hear for multiple image upload with preview and delete option using jquery php we will give you demo and example for implement.In this post, we will learn about Image Upload with preview and Delete option – Javascript / Jquery with an example.
jquery image upload preview Delete option
There are the Following The simple About Simple image upload preview Delete option using JavaScript Full Information With Example and source code.
As I will cover this Post with live Working example to develop multiple image upload with preview and delete jquery plugin, so the preview and remove image before upload jquery for this example is following below.
Example 1: remove file from file upload jquery
index.html
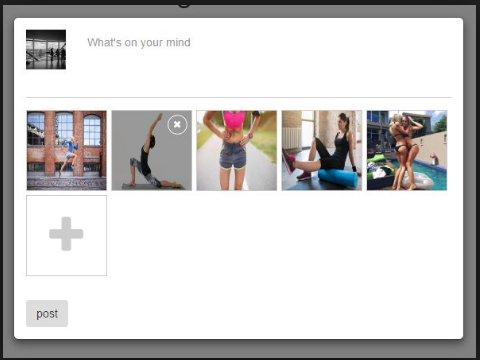
Image Upload with preview and Delete option - Javascript / Jquery Upload your images
Web Programming Tutorials Example with Demo
Read :
Summary
You can also read about AngularJS, ASP.NET, VueJs, PHP.
I hope you get an idea about image upload preview Delete option using JavaScript.
I would like to have feedback on my infinityknow.com blog.
Your valuable feedback, question, or comments about this article are always welcome.
If you enjoyed and liked this post, don’t forget to share.