Today, We want to share with you Laravel Google Maps Geocoding Example.In this post we will show you Laravel Google Map API, hear for Simple google map using Laravel we will give you demo and example for implement.In this post, we will learn about How to display a Google Map in Laravel with an example.
Laravel Google Maps Geocoding Example
There are the Following The simple About Laravel Google Maps Geocoding Example Full Information With Example and source code.
As I will cover this Post with live Working example to develop Laravel 5.6 Geocoder Tutorial, so the some major files and Directory structures for this example is following below.
Laravel Google Maps Example
- Laravel Google Maps Tutorials
- Installing Laravel Project.
- Install Package GoogleMaps.
- Settings MySQL Database in Laravel.
- Make Laravel controller.
- Make a HTML View File
- Laravel Route
- Insert Marker in Google Maps
- Insert Multiple Marker in Google Maps
- Insert Directions in Google Maps
Step #1: Simple Install Laravel Project.
//install Laravel Google Maps Geocoding Example composer create-project --prefer-dist laravel/laravel googlemapsapi
Step #2: Install Package of GoogleMaps.
step by step install farhanwazir/laravelgooglemaps Package
composer require farhanwazir/laravelgooglemaps:dev-master //lastly add provider the section gmapconfig/app.php files FarhanWazir\GoogleMaps\GMapsServiceProvider::class, //lastly add alias the section gmapconfig/app.php files 'GMaps' => FarhanWazir\GoogleMaps\Facades\GMapsFacade::class, //publish configuration php artisan vendor:publish --provider="FarhanWazir\GoogleMaps\GMapsServiceProvider"
Step #3: Settings MySQL Database.
.env file
DB_CONNECTION=mysql DB_HOST=127.0.0.1 DB_PORT=3306 DB_DATABASE=mylivemap DB_USERNAME=root DB_PASSWORD=jdGondaliya
Step #4: Make Laravel controller.
php artisan make:controller LiveGmapController
Including Add center, zoom,height in Laravel
use FarhanWazir\GoogleMaps\GMaps;
public function map()
{
$gmapconfig['center'] = 'Rajkot Railway Station,India';
$gmapconfig['zoom'] = '14';
$gmapconfig['map_height'] = '400px';
$livegooglemap = new GMaps();
$livegooglemap->initialize($gmapconfig);
$map = $livegooglemap->create_map();
return view('map',compact('map'));
}
Step #5: Make HTML a View File
resources >> views >> map.blade.php
Laravel Google Maps Example
{!! $map['js'] !!}
{!! $map['html'] !!}
Step #6: Define Laravel Route
Now, I can simple Laravel register all here route in a main web.php file for Laravel Google Maps Geocoding Example.
Route::get('googlemap', 'LiveGmapController@map');
Route::get('googlemap/direction', 'LiveGmapController@direction');
Laravel Project Run and Save
php artisan serve
laravel google maps Source code
Step #7: Including Laravel Marker in Google Maps
Laravel Google Maps Geocoding Add Data content
use FarhanWazir\GoogleMaps\GMaps;
public function map()
{
$gmapconfig['center'] = 'Rajkot Railway Station,India';
$gmapconfig['zoom'] = '14';
$gmapconfig['map_height'] = '400px';
$livegooglemap = new GMaps();
$livegooglemap->initialize($gmapconfig);
$marker['position'] = 'Rajkot Railway Station,India';
$marker['infowindow_content'] = 'Rajkot Railway Station,India';
$livegooglemap->add_marker($marker);
$map = $livegooglemap->create_map();
return view('map',compact('map'));
}
Step #8: Insert Multiple Laravel Points in Google Maps
use FarhanWazir\GoogleMaps\GMaps;
public function map()
{
$gmapconfig['center'] = 'Rajkot Railway Station,India';
$gmapconfig['zoom'] = '14';
$gmapconfig['map_height'] = '400px';
$livegooglemap = new GMaps();
$livegooglemap->initialize($gmapconfig);
$marker['position'] = 'Rajkot Railway Station,India';
$marker['infowindow_content'] = 'Rajkot Railway Station,India';
$livegooglemap->add_marker($marker);
$marker['position'] = 'London's India Club,USA';
$marker['infowindow_content'] = 'London's India Club,USA';
$livegooglemap->add_marker($marker);
$marker['position'] = 'The Funworld Amusement Park,India';
$marker['infowindow_content'] = 'The Funworld Amusement Park,India';
$livegooglemap->add_marker($marker);
$map = $livegooglemap->create_map();
return view('map',compact('map'));
}
Including geocaching in map()
public function map()
{
$gmapconfig['center'] = 'Rajkot Railway Station,India';
$gmapconfig['zoom'] = '14';
$gmapconfig['map_height'] = '400px';
$gmapconfig['geocodeCaching'] = true;
$livegooglemap = new GMaps();
$livegooglemap->initialize($gmapconfig);
$marker['position'] = 'Rajkot Railway Station,India';
$marker['infowindow_content'] = 'Rajkot Railway Station,India';
$livegooglemap->add_marker($marker);
$marker['position'] = 'London's India Club,USA';
$marker['infowindow_content'] = 'London's India Club,USA';
$livegooglemap->add_marker($marker);
$marker['position'] = 'The Funworld Amusement Park,India';
$marker['infowindow_content'] = 'The Funworld Amusement Park,India';
$livegooglemap->add_marker($marker);
$map = $livegooglemap->create_map();
return view('map',compact('map'));
}
create_gmaps_geocache_table.php
php artisan migrate
Step #9: Insert Laravel Directions in Google Maps
Insert some following source code in Laravel direction() in LiveGmapController file.
public function direction()
{
$gmapconfig['center'] = 'Rajkot Railway Station,India';
$gmapconfig['zoom'] = '14';
$gmapconfig['map_height'] = '500px';
$gmapconfig['geocodeCaching'] = true;
$gmapconfig['directions'] = true;
$gmapconfig['directionsStart'] = 'Rajkot Railway Station,India';
$gmapconfig['directionsEnd'] = 'London's India Club,USA';
$gmapconfig['directionsDivID'] = 'directionsDiv';
$livegooglemap = new GMaps();
$livegooglemap->initialize($gmapconfig);
$map = $livegooglemap->create_map();
return view('map',compact('map'));
}
map.blade.php
//map.blade.php
Laravel Google Maps Example
{!! $map['js'] !!}
{!! $map['html'] !!}
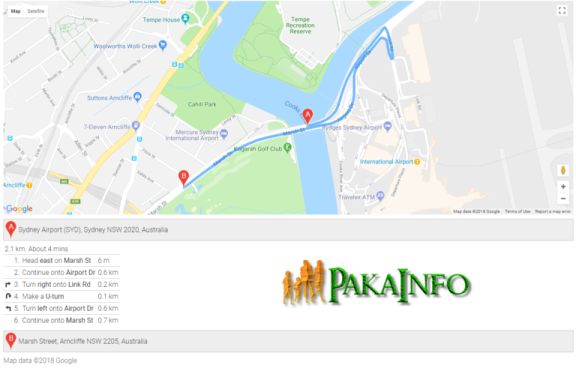
Laravel Google Maps Geocoding Example – output
Angular 6 CRUD Operations Application Tutorials
Read :
Summary
You can also read about AngularJS, ASP.NET, VueJs, PHP.
I hope you get an idea about Laravel Google Maps Geocoding Example.
I would like to have feedback on my Pakainfo.com blog.
Your valuable feedback, question, or comments about this article are always welcome.
If you enjoyed and liked this post, don’t forget to share.