Today, We want to share with you Multiselect dropdown with checkboxes demo code in php.In this post we will show you multiple select dropdown with checkbox in php, hear for Multi select drop down with check boxes demo code in php we will give you demo and example for implement.In this post, we will learn about Jquery Multi-select Dropdown Checkbox With Search with an example.
Multi Select Dropdown with Checkbox using Bootstrap, jQuery and PHP
here is the Best Example of the Multi-select dropdown with checkboxes demo code in php step by step.
Step 1: Files To Include
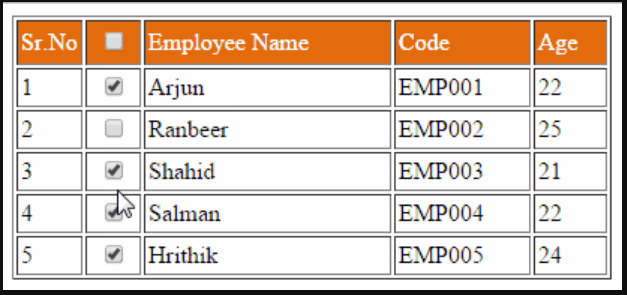
Step 2 : HTML Form
Step 3 : Script Files
Step 4: Post Action

I hope you get an idea about dynamic multi select dropdown with checkbox jquery.
I would like to have feedback on my infinityknow.com blog.
Your valuable feedback, question, or comments about this article are always welcome.
If you enjoyed and liked this post, don’t forget to share.