PHP Autocomplete Input tags with Dynamic Data using jquery Ajax
In this Post We Will Explain About is PHP Autocomplete Input tags with Dynamic Data using jquery Ajax With Example and Demo.
Welcome on Pakainfo.com – Examples ,The best For Learn web development Tutorials,Demo with Example! Hi Dear Friends here u can know to PHP – Input multiple tags with dynamic autocomplete example
In this post we will show you Best way to implement PHP – Bootstrap autocomplete tokenfield with Ajax Example, hear for How to Dynamic Autocomplete Tag Input Plugin For jQuery with Download .we will give you demo,Source Code and examples for implement Step By Step Good Luck!.
PHP – Bootstrap autocomplete tokenfield with Ajax Example
This jquery ajax functionality can be done simple and very easily by using ajax call jQuery here external “tagmanager” plugin for get multiple form input tags based on get all the info user selection from simple mysql with PHP based dynamic list of data.
Include Extrenal Lins
Database Connection(config.PHP)
query($myquery_sql);
$data = [];
while($row = $data_results->fetch_assoc()){
$data[] = $row['sub_name'];
}
echo json_encode($data);
?>
create a simple mysql table
For this example, I have a database table with all subjects :
id
sub_name
markup Languages(index.php)
Using here jquery Tag Manager plugin we can simple manage all the tags input tags uinq or separately from all the data each input with simple better layout.
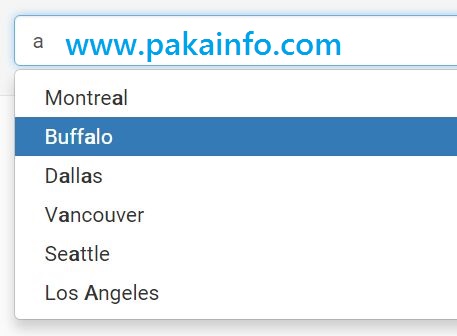
PHP Autocomplete Input multiple tags with Dynamic Data Load using jquery Ajax
I hope you have Got Bootstrap Autocomplete with Dynamic Data Load using PHP Ajax And how it works.I would Like to have FeadBack From My Blog(Pakainfo.com) readers.Your Valuable FeadBack,Any Question,or any Comments abaout This Article(Pakainfo.com) Are Most Always Welcome.