Today, We want to share with you PHP Autocomplete search with typeahead.js.In this post we will show you Typeahead Autocomplete with Dynamic Data Load using PHP Ajax, hear for Dynamic Autocomplete search using Bootstrap Typeahead with PHP Ajax we will give you demo and example for implement.In this post, we will learn about Autocomplete Textbox using Bootstrap Typehead with Ajax PHP with an example.
PHP Autocomplete search with typeahead.js
There are the Following The simple About PHP Autocomplete search with typeahead.js Full Information With Example and source code.
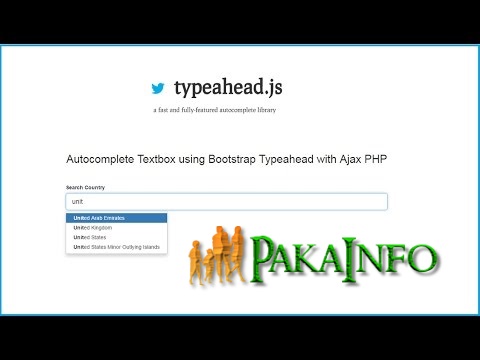
As I will cover this Post with live Working example to develop autocomplete search box in php mysql, so the some search box with suggestions dropdown for this example is following below.
Create Autocomplete on an Input Field with typeahead.js
index.html
PHP Dynamic Autocomplete search using Bootstrap Typeahead with jQuery Ajax
PHP Autocomplete Search from Database using Typeahead JS - pakainfo.come
Script Files
Dynamic Autocomplete using Database
The following Dynamic Autocomplete PHP script receives the Typeahead input as the SELECT query parameter.
get_members_fetch.php
0)
{
while($row = mysqli_fetch_assoc($result))
{
$all_member_data[] = $row["member_name"];
}
echo json_encode($all_member_data);
}
?>
Angular 6 CRUD Operations Application Tutorials
Read :
Summary
You can also read about AngularJS, ASP.NET, VueJs, PHP.
I hope you get an idea about PHP Autocomplete search with typeahead.js.
I would like to have feedback on my Pakainfo.com blog.
Your valuable feedback, question, or comments about this article are always welcome.
If you enjoyed and liked this post, don’t forget to share.