Today, We want to share with you Pure JavaScript Star Rating Example.In this post we will show you how to display rating stars in javascript, hear for Best Free star rating In JavaScript & CSS we will give you demo and example for implement.In this post, we will learn about A simple star rating system using vanilla JS, CSS and HTML with an example.
Pure JavaScript Star Rating Example
There are the Following The simple About Pure JavaScript Star Rating Example Full Information With Example and source code.
As I will cover this Post with live Working example to develop 5 star rating javascript, so the A Simple JavaScript Technique for Filling Star Ratings for this example is following below.
5 star rating in javascript source code
index.html
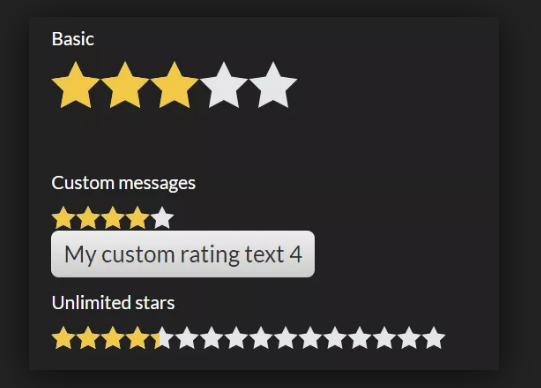
Pure JavaScript Star Rating Library – JavaScript-Rating ☆ ☆ ☆ ☆ ☆
Web Programming Tutorials Example with Demo
Read :
Summary
You can also read about AngularJS, ASP.NET, VueJs, PHP.
I hope you get an idea about Pure JavaScript Star Rating Example.
I would like to have feedback on my infinityknow.com blog.
Your valuable feedback, question, or comments about this article are always welcome.
If you enjoyed and liked this post, don’t forget to share.