remove underline from link css, use the CSS property text-decoration with Best Examples with demo. To remove underline from link with CSS Code By default , links have underlines a link css.
Remove underline from link css
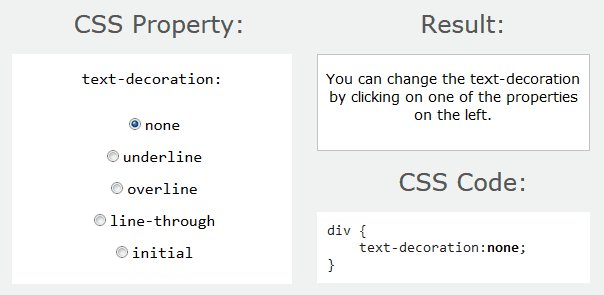
Syntax:
Remove blue underline from link
text-decoration: none;
remove underline from link css hover & active
a:link { text-decoration: none; }
a:visited { text-decoration: none; }
a:hover { text-decoration: none; }
a:active { text-decoration: none; }
3 Ways to Insert CSS
- External CSS
- Internal CSS
- Inline CSS
Example: remove underline from link css
.youclassname a {
color: #FFFFFF;
text-decoration: none;
}
For Example
a:hover, a:visited, a:link, a:active
{
text-decoration: none;
}
How to remove underline from a link in HTML?
remove underline from link css
How to remove underline for anchors tag using CSS? - www.pakainfo.com About for Pakainfo
Our tamilblasters Pakainfo - Web Development & Good Online education
CSS Link Color Guide With Examples
a:link {
text-decoration: none;
}
a:visited {
text-decoration: none;
}
a:hover {
text-decoration: underline;
}
a:active {
text-decoration: underline;
}
How to remove underline for anchors tag using CSS?
Example 1: remove underline from link css
text-decoration property www.pakainfo.com
Original Link
Link 1 tamilblasters
removed Underline
Link 2 tamilblasters
Example 2: Use hover property
text-decoration property remove underline css
tamilblasters
Remove Underline from Link
you required to use the CSS text-decoration property.
Using Classes
remove underline from link html
text-decoration none not working
a:link{
text-decoration: none!important;
}
remove underline from link css hover
div.yourclassname-new a:hover{
text-decoration: none;
}
remove underline from link bootstrap
CSS:
.yourclassname {
text-decoration: none !important
}
Bootstrap 4+
tamilblasters
how to remove underline from link in html without css?
new link tamilblasters
using jQuery
$(document).ready(function() {
$("a").css({"text-decoration": "none"});
});
Don’t Miss : Dynamically AddClass CSS Click Using JQuery
css link style examples
CSS Styling Links
CSS Links
four links states
CSS Links
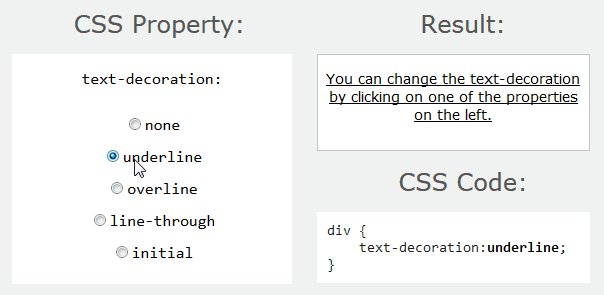
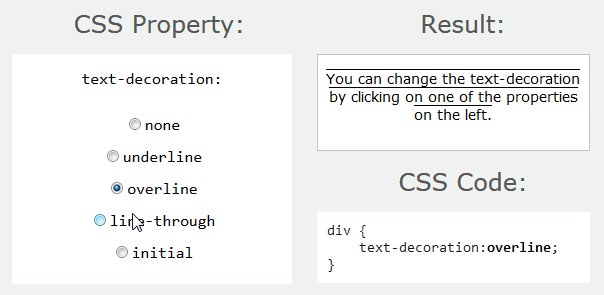
Text Decoration
a:link {
text-decoration: none;
}
a:visited {
text-decoration: none;
}
a:hover {
text-decoration: underline;
}
a:active {
text-decoration: underline;
}
Background Color
a:link {
background-color: green;
}
a:visited {
background-color: red;
}
a:hover {
background-color: black;
}
a:active {
background-color: blue;
}
I hope you get an idea about remove underline from link css.
I would like to have feedback on my infinityknow.com blog.
Your valuable feedback, question, or comments about this article are always welcome.
If you enjoyed and liked this post, don’t forget to share.