Today, We want to share with you Simple AngularJS Routing with Single Page Application Example.In this post we will show you AngularJS Routing In-depth, hear for angularjs routing example with parameters we will give you demo and example for implement.In this post, we will learn about AngularJS Routing Tutorial using ngRoute with an example.
Simple AngularJS Routing with Single Page Application Example
There are the Following The simple About Simple AngularJS Routing with Single Page Application Example Full Information With Example and source code.
As I will cover this Post with live Working example to develop Handling AngularJS Routing with Angular-Route , so the some major files and Directory structures for this example is following below.
- index.html
AngularJS Routing
index.html
This is where I will make a simple HTML form and PHP server side source code for our web application. To make the forms simply all souce code copy and write it into your any text editor Like Notepad++, then save file it as index.html.
angularjs routing example with parameters Mobile Laptop ComputerClick on the links Simple AngularJS Routing to navigate to "mobile.htm", "laptop.htm", "computer.htm", or back to "home.htm"
AngularJS with ng-view directive Example
AngularJS Routing and Views Tutorial with Example Mobile Laptop ComputerClick on the links.
This example uses theSimple AngularJS Routing ng-view directive angular as an attribute to a HTML DIV element.
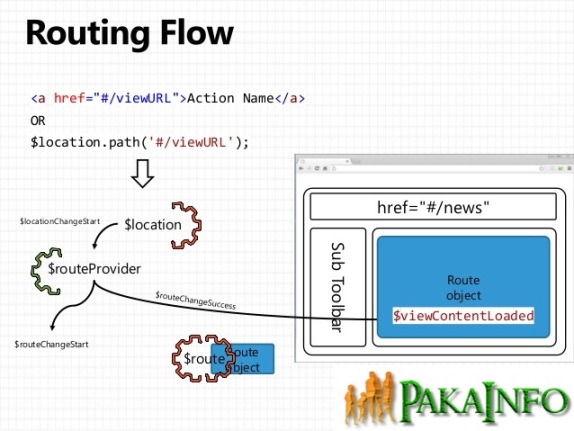
AngularJS Routing with $routeProvider
Simple AngularJS Routing
AngularJS Routing and $routeProvider Tutorial with Example Website 1 Website 2Click on the links to read about PakaInfo and InfinityKnow.
AngularJS Routing with Controllers
Single Page Application with Angular Routing Website 1 Website 2Click on the links.
paakinfo.htm
PakaInfo
PakaInfo is the most Best Programming & Web Development blog.
We deliver the useful and best tutorials for web professionals — developers, programmers, freelancers and site owners. Any visitors of this site are free to browse our tutorials, live demos and download scripts.
{{msg}}
infinityknow.htm
InfinityKnow
InfinityKnow is the most popular Programming & Web Development blog.
The InfinityKnow area is the most popular Programming & Web Development blog. Our mission is to provide the best online resources on programming and web development.
{{msg}}
AngularJS Routing with Template
Routing In AngularJS For Single Page Application Laptop MobileClick on the links to change the content.
The HTML shown in the ng-view directive are written in the template property of the $routeProvider.when method.
AngularJS Routing with The otherwise method
AngularJS Routing Example and Single Page View Tutorial with Demo Laptop MobileUse the AngularJS Routing "otherwise" function to init what to showing when none of the show urls are clicked.
Angular 6 CRUD Operations Application Tutorials
Read :
Summary
You can also read about AngularJS, ASP.NET, VueJs, PHP.
I hope you get an idea about Simple AngularJS Routing Tutorial with Example.
I would like to have feedback on my Pakainfo.com blog.
Your valuable feedback, question, or comments about this article are always welcome.
If you enjoyed and liked this post, don’t forget to share.