Today, We want to share with you Simple Autocomplete Combobox in jQuery.In this post we will show you bootstrap combobox in jquery Ajax demo, hear for jquery combobox multiple selection we will give you demo and example for implement.In this post, we will learn about jQuery UI Autocomplete combobox with an example.
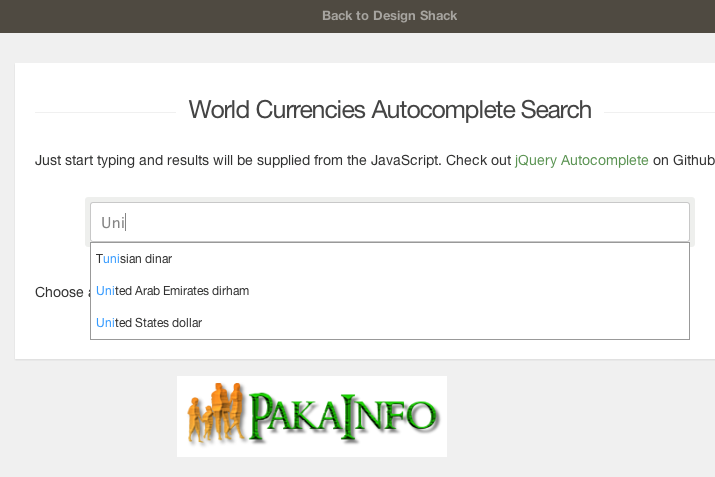
Simple Autocomplete Combobox in jQuery
There are the Following The simple About Simple Autocomplete Combobox in jQuery Full Information With Example and source code.
As I will cover this Post with live Working example to develop jQuery-based ComboBox widget Demo, so the some major files and Directory structures for this example is following below.
jquery combobox multiple selection
index.html
Simple JQuery ComboBox jquery combobox dropdown list
here simple example the Full Source code of the jQuery Simple jqxComboBox with find data and search
Angular 6 CRUD Operations Application Tutorials
Read :
Summary
You can also read about AngularJS, ASP.NET, VueJs, PHP.
I hope you get an idea about Simple Autocomplete Combobox in jQuery.
I would like to have feedback on my Pakainfo.com blog.
Your valuable feedback, question, or comments about this article are always welcome.
If you enjoyed and liked this post, don’t forget to share.