Today, We want to share with you Simple JavaScript Form Validation Example.
In this post we will show you Form Validation in JavaScript with Example, hear for Examples of javascript form validation using regular expressions we will give you demo and example for implement.
In this post, we will learn about registration form validation in javascript source with an example.
Simple JavaScript Form Validation Example
There are the Following The simple About Simple JavaScript Form Validation Example Full Information With Example and source code.
As I will cover this Post with live Working example to develop form validation in javascript, so the some major files and Directory structures for this example is following below.
- index.html
Overview Of Registration Form Validation in Javascript
- validation for email
- Date validation
- Dropdown validation
- File upload validation
- Required live validation
- Website URL validation
index.html
This is where I will make a simple HTML form and PHP server side source code for our web application. To make the forms simply all souce code copy and write it into your any text editor Like Notepad++, then save file it as index.html.
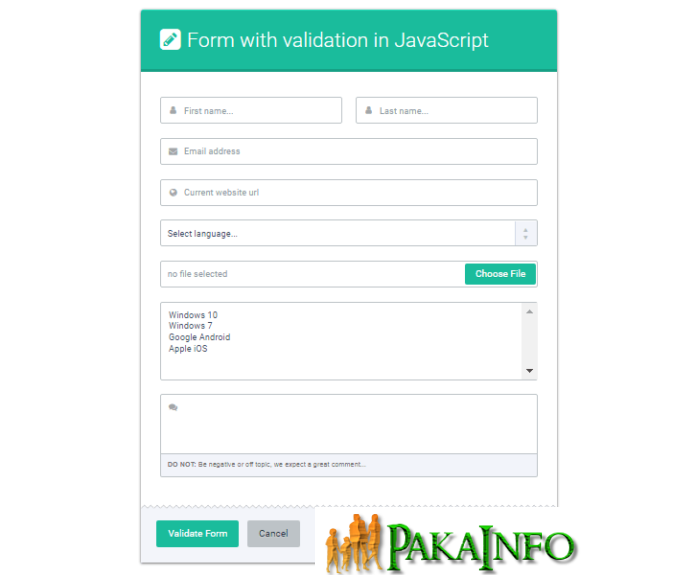
Form validation in javascript with example
jQuery(document).ready(function ($) {
$("#advance-form").validate({
display-error: "state-error",
final-success: "state-success",
errorElement: "em",
highlight: function (element, display-error, final-success) {
$(element).closest('.live').addClass(display-error).removeClass(final-success);
},
unhighlight: function (element, display-error, final-success) {
$(element).closest('.live').removeClass(display-error).addClass(final-success);
},
errorPlacement: function (error, element) {
if (element.is(":radio") || element.is(":checkbox")) {
element.closest('.option-group').after(error);
} else {
error.insertAfter(element.parent());
}
}
});
});
Simple JavaScript Form with validation
Form Validation in JavaScript – Output

Angular 6 CRUD Operations Application Tutorials
My Paka Knowledgeable Ideas, Tips and Tricks, Useful Content, Jobs, Technology, Earn Money, gmail creation, skype, yahoo and more useful things.
Read :
Summary
You can also read about AngularJS, ASP.NET, VueJs, PHP.
I hope you get an idea about JavaScript Form Validation Example.
I would like to have feedback on my Pakainfo.com blog.
Your valuable feedback, question, or comments about this article are always welcome.
If you enjoyed and liked this post, don’t forget to share.