Today, We want to share with you Simple Vue JS MultiSelect Dropdown Example .In this post we will show you vue-multiselect custom search, hear for vue js multi select dropdowns example we will give you demo and example for implement.In this post, we will learn about laravel vue multi select with an example.
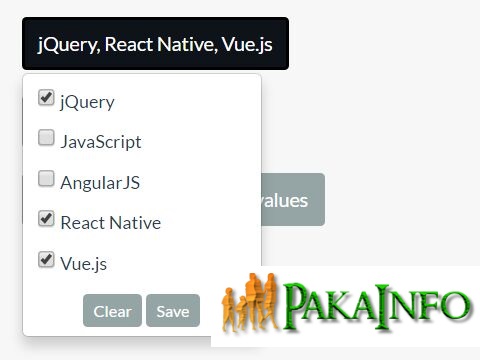
Simple Vue JS MultiSelect Dropdown Example
There are the Following The simple About Simple Vue JS Multi Select Dropdowns Example Full Information With Example and source code.
As I will cover this Post with live Working example to develop vue js bootstrap multi select, so the Vue MultiSelects Dropdowns Component for this example is following below.
Step 1: Create new fersh Vue App
At first we need to include vue cli app Latest library file.
vue create myapp
Step 2: Install vue-multiselect Package
This file All the Data contains the vue-multiselect npm package.
npm install vue-multiselect
Step 3: Updated simple vuejs FirstVueExample Component
Now, we will simple create FirstVueExample.vue component with following source code.
src/components/FirstVueExample.vue
Simple Vue JS Multi Select Dropdowns Example - pakainfo.com
Web Programming Tutorials Example with Demo
Read :
Summary
You can also read about AngularJS, ASP.NET, VueJs, PHP.
I hope you get an idea about fffffffffffffffffff.
I would like to have feedback on my infinityknow.com blog.
Your valuable feedback, question, or comments about this article are always welcome.
If you enjoyed and liked this post, don’t forget to share.