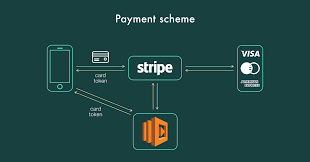
how to integrate stripe payment gateway in php? – Stripe Manage Subscription Payment using Codeigniter – Recurring payments also known as AutoPay are automatic payments to authorize and collect all the Recurring charges immediately, Stripe Subscriptions supports you the platform to set up and manage recurring payments.
A Guide to Enable Stripe Subscription Payment Integration in CodeIgniter. and Get the database subscription forms & arrange them under a dropdown.
how to integrate stripe payment gateway in php – Stripe Payment Gateway Integration in Codeigniter Example
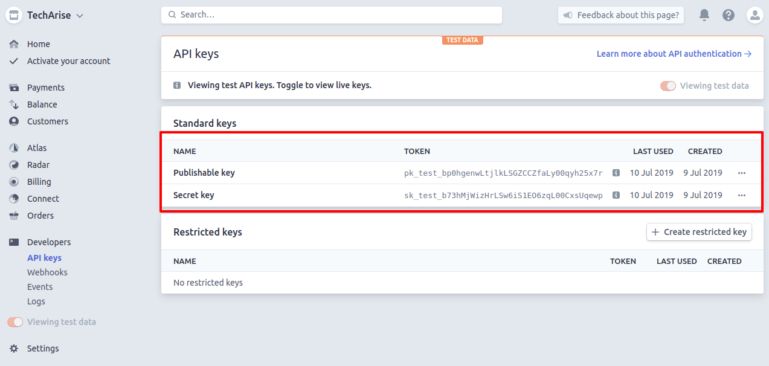
first of all Make a Stripe account and get API keys and then Fetch subscription plans from the database and list them under a dropdown. and then Open a file constants and update here Make controllers now The controller handles the Subscription process. and then Make a view(header) , Make a view(footer), Make views and You add Stripe Javascript code on your page. and last Make a views file thankyou page.
Don’t Miss : Stripe Fee Calculator

Stripe Manage Subscription Payment using Codeigniter
__stripe-manage-subscription-payment-using-codeigniter ___application ____config _____autoload.php _____constants.php _____routes.php ____controllers _____Subscription.php ____models ____views _____subscription ______index.php ______thankyou.php _____templates _______header.php _______footer.php __system __index.php __assets __css ___style.css
application/config/constants.php
Also Read : stripe integration in php
application/controllers/Subscription.php
}
public function index() {
$data['metaDescription'] = 'Open up the Stripe docs and go down the page until you find subscriptions.';
$data['metaKeywords'] = 'Stripe Billing is a backend engine which supports to create and manage recurring payments.';
$data['title'] = "stripe payment subscription integration with php, html & css";
$data['breadcrumbs'] = array('Stripe Subscription Payment Integration in PHP' => '#');
$this->load->view('subscription/index', $data);
}
// make subscription
public function create() {
$data['metaDescription'] = 'Stripe Subscription Payment Integration in PHP · Create an HTML form to select a subscription plan and provide credit card information.';
$data['metaKeywords'] = 'Install Stripe PHP Library — Stripe official libraries help to access API from the application. Download the Stripe PHP library from Github.';
$data['title'] = "In this stripe tutorial you will learn stripe checkout subscription or recurring payment integration using PHP";
$data['breadcrumbs'] = array('Integrate Stripe payment Subscription with PHP, HTML5 & CSS3 for website & developers.' => '#');
\Stripe\Stripe::setApiKey(STRIPE_SECRET_KEY);
$token = $this->input->post('stripeToken');
$email = $this->input->post('stripeEmail');
$plan = $this->input->post('plan');
$interval = $this->input->post('interval');
$price = $this->input->post('price');
$currency = $this->input->post('currency');
$time = time();
$plan = \Stripe\Plan::create(array(
"product" => [
"name" => $plan,
"type" => "service"
],
"nickname" => $plan,
"interval" => $interval,
"interval_count" => "1",
"currency" => $currency,
"amount" => ($price*100) ,
));
$customer = \Stripe\Customer::create([
'email' => $email,
'source' => $token,
]);
$subscription = \Stripe\Subscription::create(array(
"customer" => $customer->id,
"items" => array(
array(
"plan" => $plan->id,
),
),
));
$data['price'] = $price;
$this->session->set_flashdata('price', $price);
redirect('subscription/thankyou');
}
// successfully pay
public function thankyou() {
$data['metaDescription'] = 'Stripe Payment Gateway Integration using PHP';
$data['metaKeywords'] = 'Integrate Recurring Stripe Subscription Payment with PHP';
$data['title'] = "How To Integrate Stripe In PHP Applications?";
$data['breadcrumbs'] = array('How to Integrate Stripe Payment Gateway in Codeigniter?' => '#');
$data['price'] = $this->session->flashdata('price');
$this->load->view('subscription/thankyou', $data);
}
}
?>
application/views/templates/header.php
application/views/templates/footer.php
application/views/subscription/index.php
Stripe Manage Subscription Payment using Codeigniter
DSP Zone
$333/per Month
- Single User
- 5GB Storage
- DEDICATED Public Apps
- Community Access
- DEDICATED Private Apps
- Dedicated Phone Support
- Free Subdomain
- Monthly Status Reports
HOME
$248/per Month
- 5 Users
- 50GB Storage
- DEDICATED Public Apps
- Community Access
- DEDICATED Private Apps
- Dedicated Phone Support
- Free Subdomain
- Monthly Status Reports
eCommerce
$999/per Month
- DEDICATED Users
- Service Storage
- DEDICATED Public Apps
- Community Access
- DEDICATED Private Apps
- Dedicated Phone Support
- DEDICATED Free Subdomains
- Monthly Status Reports
Stripe Javascript source code
Read More : stripe php
application/views/subscription/thankyou.php
Thank You!
Successfully charged $!
Please check your email for further instructions on how to complete your account setup.
Having trouble? Contact us