Today, We want to share with you Vue.js Multi Step Form with Progress Bar.In this post we will show you How To Create a Form With Multiple Steps, hear for Bootstrap Snippet Multi-step Form using HTML CSS Bootstrap Vuejs we will give you demo and example for implement.In this post, we will learn about Simple Multi Step Form Wizard with Validation in VueJS with an example.
Vue.js Multi Step Form with Progress Bar
There are the Following The simple About Vue.js Multi Step Form with Progress Bar Full Information With Example and source code.
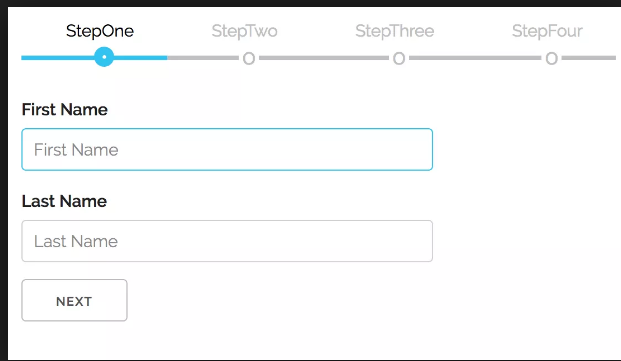
As I will cover this Post with live Working example to develop Creating Multi-step Form With Vuejs and Vuex, so the multi step form with progress bar bootstrap template for this example is following below.
Simple Multi Step Form Wizard
Step 1: Vuejs Part
Vue.component('user_detail1', {
template: '#user_detail1',
props: [
'activePhase',
'user_detail1'
]
});
Vue.component('user_detail2', {
template: '#user_detail2',
props: [
'activePhase',
'user_detail2'
]
});
Vue.component('step3', {
template: '#step3',
props: [
'activePhase',
'user_detail1',
'user_detail2'
]
});
var app = new Vue({
el: '#app',
data: {
activePhase: 1,
user_detail1: {
name: '',
email: ''
},
user_detail2: {
city: '',
state: ''
}
},
ready: function() {
console.log('ready');
},
methods: {
goToStep: function(step) {
this.activePhase = step;
}
}
});
Step 2: HTML Part
Step 1
Step 2
Name: {{ user_detail1.name }}
Email: {{ user_detail1.email }}
City: {{ user_detail2.city }}
State: {{ user_detail2.state }}
Multi Step Form Component in Vue
Web Programming Tutorials Example with Demo
Read :
Summary
You can also read about AngularJS, ASP.NET, VueJs, PHP.
I hope you get an idea about Vue.js Multi Step Form with Progress Bar.
I would like to have feedback on my infinityknow.com blog.
Your valuable feedback, question, or comments about this article are always welcome.
If you enjoyed and liked this post, don’t forget to share.