Add Edit And Delete Records Using jQuery Ajax PHP And MySQL
In this Post We Will Explain About is Add Edit And Delete Records Using jQuery Ajax PHP And MySQL With Example and Demo.Welcome on Pakainfo.com – Examples, The best For Learn web development Tutorials,Demo with Example! Hi Dear Friends here u can know to live table add edit delete using ajax jquery in php mysqlExample
In this post we will show you Best way to implement add edit delete rows dynamically using jquery and php, hear for insert update delete in php with examplewith Download .we will give you demo,Source Code and examples for implement Step By Step Good Luck!.
Step 1.create a PHP file to display your database records
// simple Database Structure CREATE TABLE `stock_move` ( `id` int(11) NOT NULL AUTO_INCREMENT, `item_name` text NOT NULL, `memo` int(11) NOT NULL, PRIMARY KEY (`id`) ) ENGINE=MyISAM AUTO_INCREMENT=5 DEFAULT CHARSET=latin1
index.html
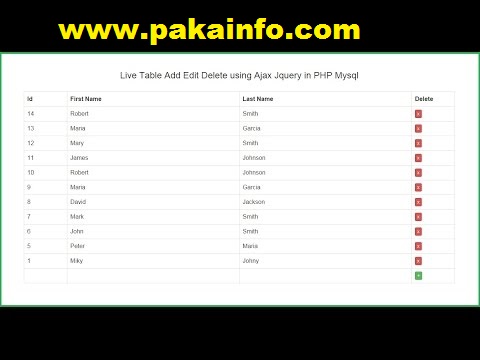
NAME AGE
Step 2.Make a js simple file and here define scripting
function edit_row(id)
{
var item_name=document.getElementById("item_value"+id).innerHTML;
var memo=document.getElementById("memo_value"+id).innerHTML;
document.getElementById("item_value"+id).innerHTML="";
document.getElementById("memo_value"+id).innerHTML="";
document.getElementById("edit_button"+id).style.display="none";
document.getElementById("save_button"+id).style.display="block";
}
function save_row(id)
{
var item_name=document.getElementById("item_text"+id).value;
var memo=document.getElementById("memo_text"+id).value;
$.ajax
({
type:'post',
url:'do_change_records.php',
data:{
edit_row:'edit_row',
prow_id:id,
item_value:item_name,
memo_value:memo
},
success:function(results) {
if(results=="success")
{
document.getElementById("item_value"+id).innerHTML=item_name;
document.getElementById("memo_value"+id).innerHTML=memo;
document.getElementById("edit_button"+id).style.display="block";
document.getElementById("save_button"+id).style.display="none";
}
}
});
}
function remove_row(id)
{
$.ajax
({
type:'post',
url:'do_change_records.php',
data:{
remove_row:'remove_row',
prow_id:id,
},
success:function(results) {
if(results=="success")
{
var custom_row=document.getElementById("custom_row"+id);
custom_row.parentNode.removeChild(custom_row);
}
}
});
}
function add_row()
{
var item_name=document.getElementById("new_item").value;
var memo=document.getElementById("new_memo").value;
$.ajax
({
type:'post',
url:'do_change_records.php',
data:{
add_row:'add_row',
item_value:item_name,
memo_value:memo
},
success:function(results) {
if(results!="")
{
var id=results;
var table=document.getElementById("user_table");
var table_len=(table.rows.length)-1;
var custom_row = table.insertRow(table_len).outerHTML=""+item_name+" "+memo+"
Step 3.create a PHP file for and simple mysql database operations
I hope you have Got What is add edit and delete record using php/mysql And how it works.I would Like to have FeadBack From My Blog(Pakainfo.com) readers.Your Valuable FeadBack,Any Question,or any Comments abaout This Article(Pakainfo.com) Are Most Always Welcome.