Today, We want to share with you Angular 6 Reactive Forms Validation Tutorial Example From Scratch.In this post we will show you Angular 6 Forms Validation Example, hear for Angular 6 – Template-Driven Forms Validation Example we will give you demo and example for implement.In this post, we will learn about with an example.
Angular 6 Reactive Forms Validation Tutorial Example From Scratch
There are the Following The simple About Angular 6 Reactive Forms Validation Tutorial Example From Scratch Full Information With Example and source shortname.
As I will cover this Post with live Working example to develop Required, Email, URL, Dropdown and Min-Max min-length for Angular 6 Reactive Forms Validation, so the some major We are using a simple angular 6 registration HTML form with validation standard fields – for this simple example is following below.
- Member
- Gender
- Name
- Password
- Webwebsite URL
Step 1 : Make a project
new create angular 6 Project using CMD.
ng g new ng6memberFormValidation
Step 2 : Make member components
member.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-member',
templateUrl: './member.component.html',
styleUrls: ['./member.component.css']
})
export class MemberComponent implements OnInit {
model: any = {};
members : any;
constructor() {
}
ngOnInit() {
//Get member list.
this.members =[
{"id" :1, "name": "Jaydeep", "shortname":"jd"},
{"id" :2, "name": "Krunal", "shortname":"kk"},
{"id" :3, "name": "Ankit", "shortname": "aghu"},
{"id" :4, "name": "vishal", "shortname": "vs"},
{"id" :5, "name": "narendramodi", "shortname": "modi"},
{"id" :6, "name": "sardarvalabhbhaipatel", "shortname": "patidar"},
{"id" :7, "name": "chandni", "shortname": "chanu"},
{"id" :8, "name": "sumitra", "shortname": "sumu"},
{"id" :9, "name": "kajal", "shortname": "kaju"},
];
//Default selected member Id.
//this.model.member = 5;
}
public onSubmitMember() {
alert('Your Member Details has been submitted successfully. :-)\n\n' + JSON.stringify(this.model))
}
}
Step 3 : Include member.component.html
simple More And member.component.html
Register Member
Angular 6 Reactive Forms Validation Tutorial Example From Scratch
Step 4 : Angular 6 Routing, Module and FormsModule
Import the Angular 6 FormsModule, Angular 6 RouterModule, Angular 6 MemberComponent, routing for navigate add member page in the Angular 6 NgModule
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import {FormsModule} from '@angular/forms';
import {RouterModule} from '@angular/router';
//Angular 6 Reactive Forms Validation Import
import { AppComponent } from './app.component';
import { MemberComponent } from './member/member.component';
@NgModule({
declarations: [
AppComponent,
MemberComponent
],
imports: [
BrowserModule,
FormsModule,
RouterModule.forRoot([{
path:'member-link', component:MemberComponent }
])
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
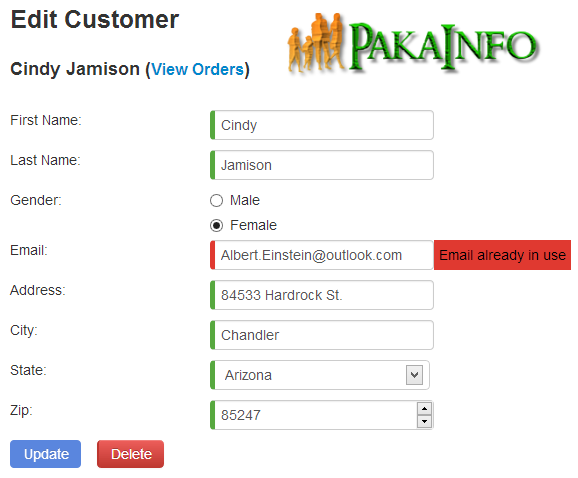
Angular 6 Reactive Forms Validation Tutorial Example – Output
Output looks like…….
Angular 6 CRUD Operations Application Tutorials
Read :
Summary
You can also read about AngularJS, ASP.NET, VueJs, PHP.
I hope you get an idea about Angular 6 Reactive Forms Validation Tutorial Example From Scratch.
I would like to have feedback on my Pakainfo.com blog.
Your valuable feedback, question, or comments about this article are always welcome.
If you enjoyed and liked this post, don’t forget to share.