Today, We want to share with you Angular DataTable Pagination Searching Sorting in PHP MySQLi.In this post we will show you AngularJS Datatable Pagination, Sorting and Searching Using Ajax, hear for Pagination Searching and Sorting of data table using Angularjs PHP MySQLi we will give you demo and example for implement.In this post, we will learn about Angular DataTable server side sorting,pagination and searching using PHP and MySQLi with an example.
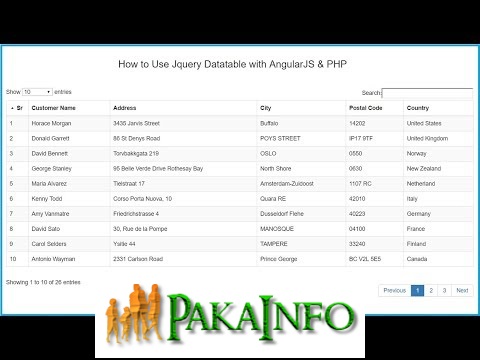
Angular DataTable Pagination Searching Sorting in PHP MySQLi
There are the Following The simple About Angular DataTable Pagination Searching Sorting in PHP MySQLi Full Information With Example and source code.
As I will cover this Post with live Working example to develop angular – datatable [Pagination, Sorting in Angular], so the some major files and Directory structures for this example is following below.
- index.php
Step 1: Make MySQL Database table
CREATE TABLE IF NOT EXISTS `members` ( `id` int(10) unsigned NOT NULL AUTO_INCREMENT, `member_pos` varchar(255) COLLATE utf8_unicode_ci NOT NULL, `name` varchar(255) COLLATE utf8_unicode_ci NOT NULL, `member_area` text COLLATE utf8_unicode_ci NOT NULL, `member_details` text COLLATE utf8_unicode_ci NOT NULL, `created_at` timestamp NOT NULL DEFAULT ‘0000-00-00 00:00:00’, `updated_at` timestamp NOT NULL DEFAULT ‘0000-00-00 00:00:00’, PRIMARY KEY (`id`) ) ENGINE=InnoDB DEFAULT CHARSET=utf8 COLLATE=utf8_unicode_ci AUTO_INCREMENT=537Step 2: Make HTML interFace
index.php
This is where I will make a simple HTML form and PHP server side source code for our web application. To make the forms simply all souce code copy and write it into your any text editor Like Notepad++, then save file it as index.php.
Angular DataTable Pagination Searching Sorting in PHP MySQLi - pakainfo.com
Step 3: Make JavaScript file
Create pakainfoapp.js file
var pakainfoApp = angular.module('pakainfoApp', ['ui.bootstrap', 'angularUtils.directives.dirPagination']);
pakainfoApp.filter('flagning_data', function() {
return function(val, flag) {
if (val) {
flag = +flag;
return val.slice(flag);
}
return [];
}
});
pakainfoApp.controller('controller', function($scope, $http, $timeout) {
$http.get('ajax_fetch.php').then(successCallback, errorCallback);
function successCallback(results){
//angularjs controller success code
$scope.file = results.data;
$scope.gridData = 1;
$scope.total_limit = 10;
$scope.preview_data = $scope.file.length;
console.log($scope.file.length);
$scope.total_users = $scope.file.length;
}
function errorCallback(error){
//error code
}
$scope.pos_page = function(parm_pageno) {
console.log(parm_pageno);
$scope.gridData = parm_pageno;
};
$scope.filter = function() {
$timeout(function() {
$scope.preview_data = $scope.member_search.length;
}, 20);
};
$scope.member_sort = function(base) {
$scope.base = base;
$scope.reverse = !$scope.reverse;
};
});
Step 4: Make Server Side Response
Create ajax_fetch.php file
query($sqlQuery) or die($db_conn->error . __LINE__);
$getData = [];
if ($data_res->num_rows > 0) {
while ($myrow = $data_res->fetch_assoc()) {
$getData[] = $myrow;
}
}
$response = json_encode($getData);
echo $response;
?>
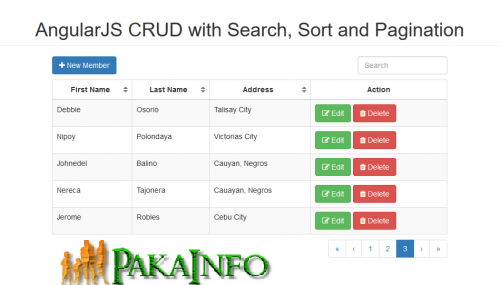
Angular DataTable Pagination Searching Sorting in PHP MySQLi – Output

Angular 6 CRUD Operations Application Tutorials
Read :
Summary
You can also read about AngularJS, ASP.NET, VueJs, PHP.
I hope you get an idea about Angular DataTable Pagination Searching Sorting in PHP MySQLi.
I would like to have feedback on my Pakainfo.com blog.
Your valuable feedback, question, or comments about this article are always welcome.
If you enjoyed and liked this post, don’t forget to share.