Angularjs Selectors component – queryselector
In this Post We Will Explain About is Angularjs Selectors component – queryselector With Example and Demo.Welcome on Pakainfo.com – Examples, The best For Learn web development Tutorials,Demo with Example! Hi Dear Friends here u can know to angular select element by id Example
In this post we will show you Best way to implement AngularJS Documentation for element, hear for Angularjs Selectors Example with Download .we will give you demo,Source Code and examples for implement Step By Step Good Luck!.
AngularJs Find Element in Context
angular.element('.live-preknown-you .element-to-find')
How to get element by classname or id
angular.element(document.querySelector('#id'))
angular.element(elem.querySelector('.classname'))
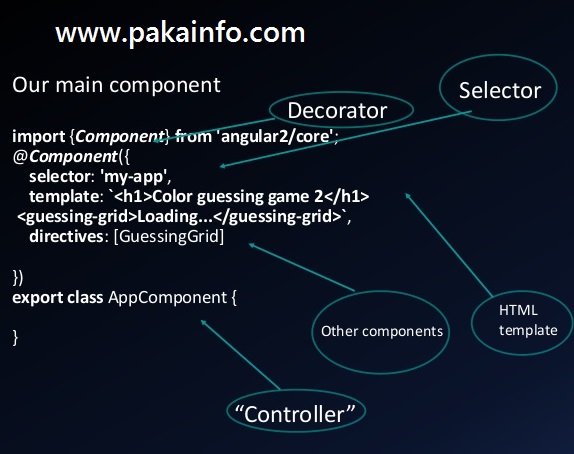
Example : angular component selector
Include External libs
https://code.angularjs.org/1.2.14/angular.js
index.html
- angular.element
- {{total}}
- ngClick
- {{total}}
index.js
var liveApp = angular.module('liveApp', []);
liveApp.controller('liveCtrl',
function ($scope) {
$scope.total = 10;
$scope.simpleAddClick = function () {
$scope.total++;
}
});
function moreCount() {
var now = angular.element(total).html();
angular.element(total).html(++now);
}
You are Most welcome in my youtube Channel Please subscribe my channel. and give me FeedBack.
More Details……
Angularjs Example
I hope you have Got What is angularjs queryselector element And how it works.I would Like to have FeedBack From My Blog(Pakainfo.com) readers.Your Valuable FeedBack,Any Question,or any Comments about This Article(Pakainfo.com) Are Most Always Welcome.