AngularJS Simple Change ng-view Directive
In this Post We Will Explain About is AngularJS Simple Change ng-view Directive With Example and Demo.Welcome on Pakainfo.com – Examples, The best For Learn web development Tutorials,Demo with Example! Hi Dear Friends here u can know to Change view with AngularJS Routing and Views Example
In this post we will show you Best way to implement Simple Change View Using AngularJS, hear for AngularJS Routing and Views Tutorial with Example with Download .we will give you demo,Source Code and examples for implement Step By Step Good Luck!.
External Include file
AngularJS is a simple JavaScript framework Include one type of the (library) based on a very user friedly popular software mvc based architecture menas called the MVC.
index.html
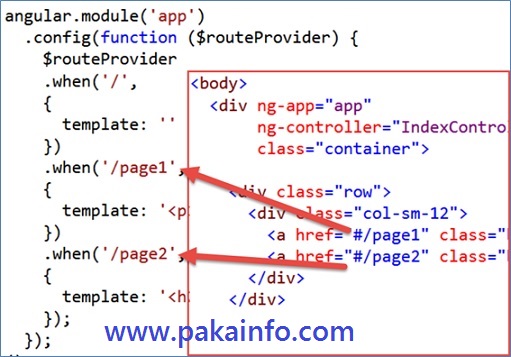
The Angular simple directives and the User’s view HTML DOM in a web-application page form the HTML view. In our example(Pakainfo.com), the simple HTML view comprises the HTML All the element, and then simple two angular directives Like as a namely angular ng-app as well as agular ng-controller
Simple HTML DOM Change View Using AngularJS
User Table User List
user_list.html(List Data)
User Name User Age User Email {{user.name}} {{user.uage}} {{user.email}}
-
- Name: {{user.name}}
- Age: {{user.uage}}
- Email: {{user.email}}
index.js
The simple angular controller works as a all the data of the mediator between HTML views and models.
var app = angular.module("liveApp", [])
.controller("liveCtrl", function($scope){
var users = [
{name: "Juan dhameliya patel", uage: "25", email: "[email protected]"},
{name: "San Juan", uage: "18", email: "[email protected]"},
{name: "ankit kathiriya", uage: "52", email: "[email protected]"},
{name: "bachu Gondaliya", uage: "78", email: "[email protected]"},
{name: "Pedro Loose", uage: "22", email: "[email protected]"}
];
$scope.users = users;
$scope.userView = "user_table.html";
});
You are Most welcome in my youtube Channel Please subscribe my channel. and give me FeedBack.
More Details……
Angularjs Example
I hope you have Got What is Single Page Apps with AngularJS Routing and Templating And how it works.I would Like to have FeedBack From My Blog(Pakainfo.com) readers.Your Valuable FeedBack,Any Question,or any Comments about This Article(Pakainfo.com) Are Most Always Welcome.