Today, We want to share with you Basic JQuery Form Validation Example.In this post we will show you jquery form validation example without plugin, hear for registration form validation using jquery validator we will give you demo and example for implement.In this post, we will learn about jquery validate example with rules and messages with an example.
Basic JQuery Form Validation Example
There are the Following The simple About Basic JQuery Form Validation Example Full Information With Example and source code.
As I will cover this Post with live Working example to develop jquery form validation demo with source code, so the some major files and Directory structures for this example is following below.
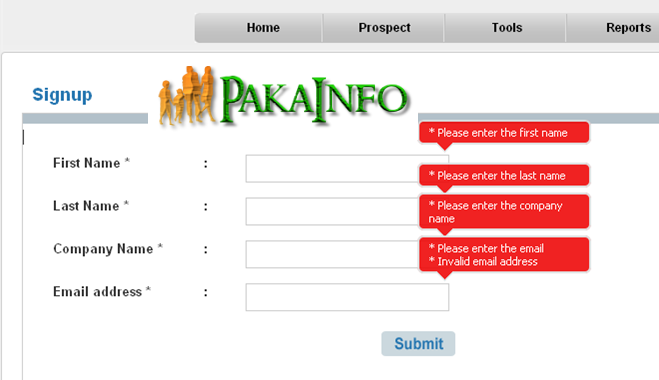
Form Validation Using Jquery Example
Step 1: html – jQuery Form Validator
registration form validation using jquery validator
Step 2: add jQuery library
then add javascript code:
$(document).ready(function() {
$("#form").validate();
});
Step 3: jQuery validate syntax
jquery validate example with rules and messages
jQuery(document).ready(function() {
jQuery("#form).validate({
rules: {
productname: 'required',
productdesc: 'required',
member_email: {
required: true,
email: true,//add Members an email rule that will ensure the value entered is valid check email id.
maxlength: 255,
},
}
});
});
Step 4: jQuery define error messages
messages: {
productname: 'This field is required',
productdesc: 'This field is required',
member_email: 'Enter a valid email',
},
Step 5: submit the form
submitHandler: function(form) {
form.submit();
}
Angular 6 CRUD Operations Application Tutorials
Read :
Summary
You can also read about AngularJS, ASP.NET, VueJs, PHP.
I hope you get an idea about Form Validation Basic JQuery Form Validation Example.
I would like to have feedback on my Pakainfo.com blog.
Your valuable feedback, question, or comments about this article are always welcome.
If you enjoyed and liked this post, don’t forget to share.