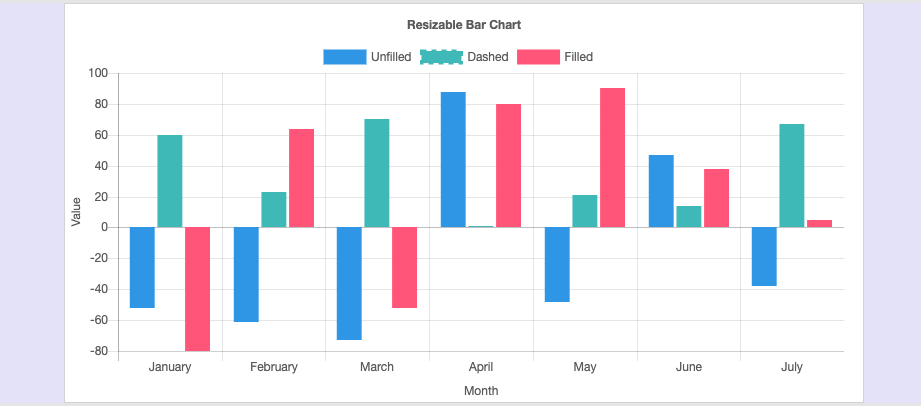
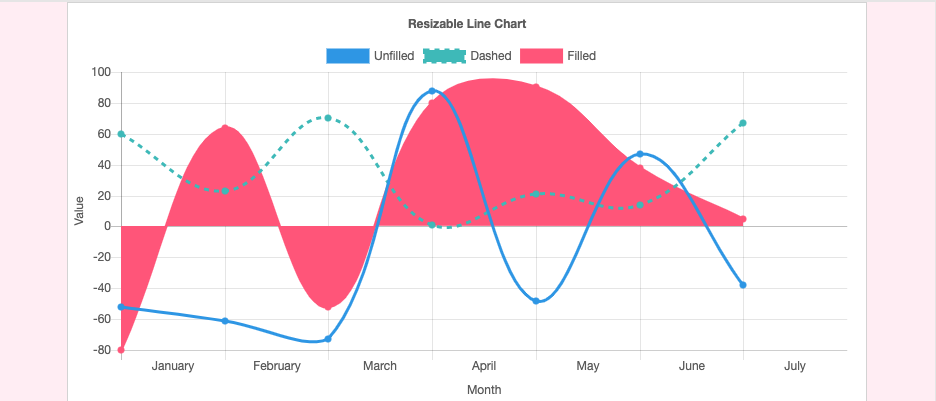
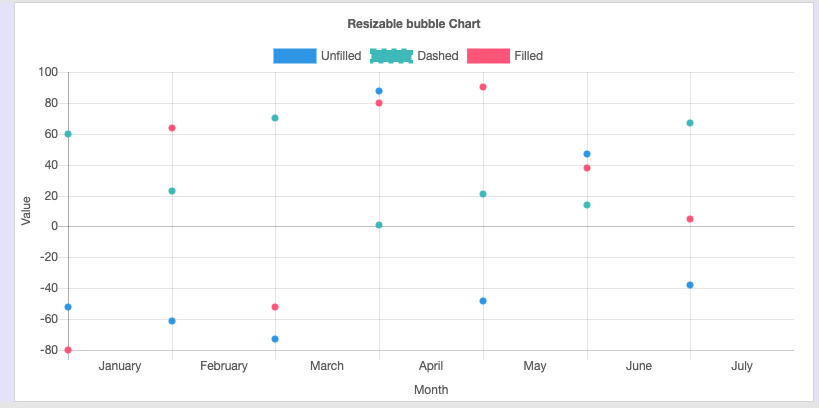
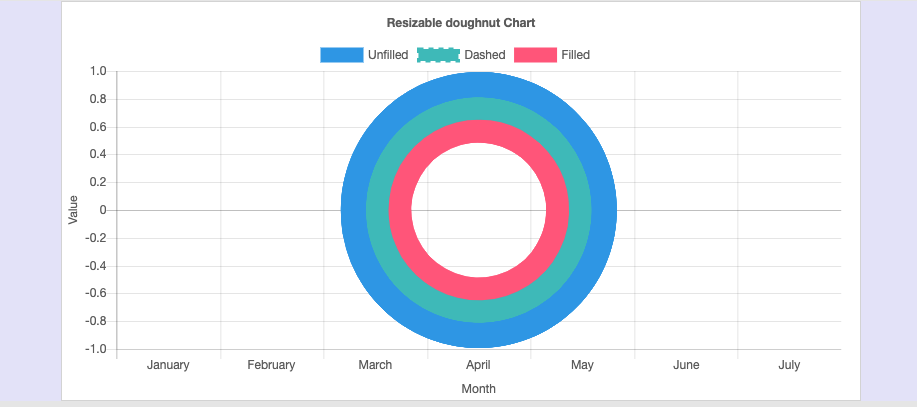
big charts Examples, here you can Download free with dashboard bootstrap templates with amazing Best looking graphs & charts. big charts admin is super flexible bar chart, powerful line chart, clean & modern polarArea, bubble and doughnut responsive dashboard template using Chart js.
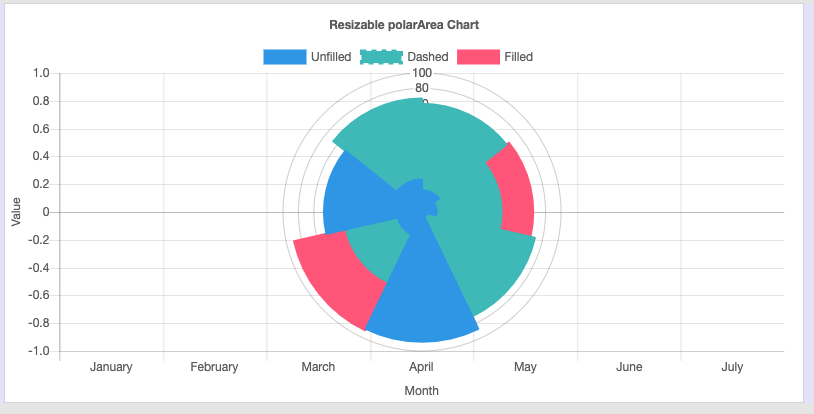
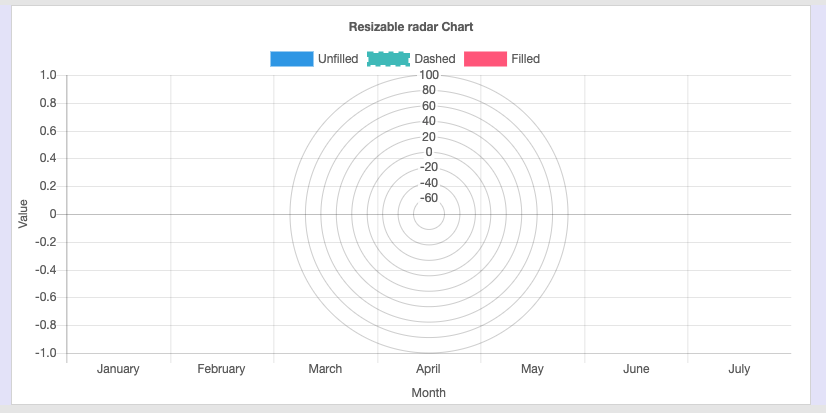
big charts – 6 Chart.js example charts to get you started
big charts – PROJECT FILE STRUCTURE
- Added Include External Js Libs – index.html
- Added Body Part – index.html
- Added jQuery/ JavaScript Code in Footer – – index.html
- Add CSS Code- index.html
Step 1: Added Include External Js Libs
index.html
big charts - Admin panel dashboard card design usign html and css - www.pakainfo.com
Step 2: Added Body Part
index.html
big charts Example
The Investor and Traders web site
BigCharts is the world's leading and most advanced investment charting and research site.