Today, We want to share with you Calculate Date Difference using jquery.In this post we will show you jquery difference between two dates in months, hear for javascript difference between two dates in years months days we will give you demo and example for implement.In this post, we will learn about How to calculate the number of days between two dates in javascript? with an example.
Calculate Date Difference using jquery demo
There are the Following The simple About Calculate Date Difference using javascript Full Information With Example and source code.
As I will cover this Post with live Working example to develop calculate no of days between two dates in jquery datepicker, so the check date between two dates in jquery for this example is following below.
Example 1: How to calculate the number of days between two dates in javascript?
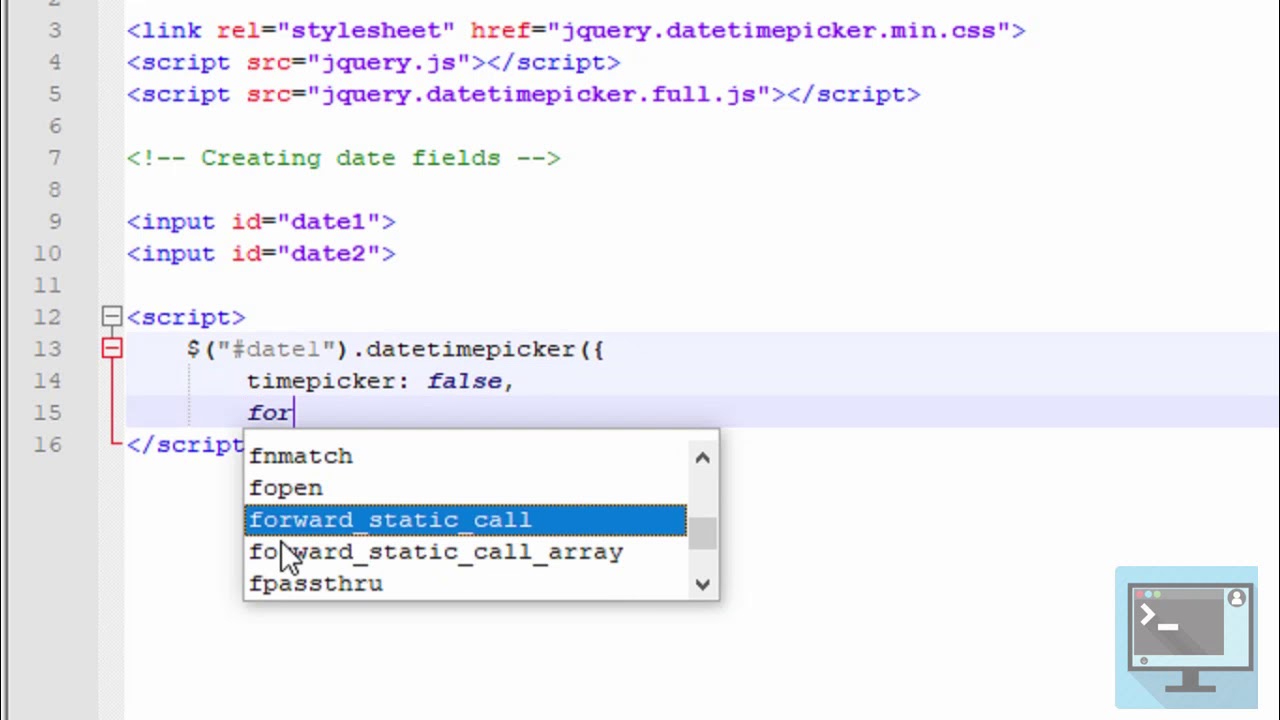
index.html
Example 2: Jquery get difference between two dates in days example
index.html
Jquery get difference between two dates in days example
Web Programming Tutorials Example with Demo
Read :
Summary
You can also read about AngularJS, ASP.NET, VueJs, PHP.
I hope you get an idea about Calculate Date Difference using jquery Example.
I would like to have feedback on my infinityknow.com blog.
Your valuable feedback, question, or comments about this article are always welcome.
If you enjoyed and liked this post, don’t forget to share.