Today, We want to share with you Ckeditor required field validation using Jquery.In this post we will show you Validate CKEditor Using jQuery Validate, hear for Validate CKEditor Fields Using JQuery we will give you demo and example for implement.In this post, we will learn about Validate ckeditor using Jquery form validation with an example.
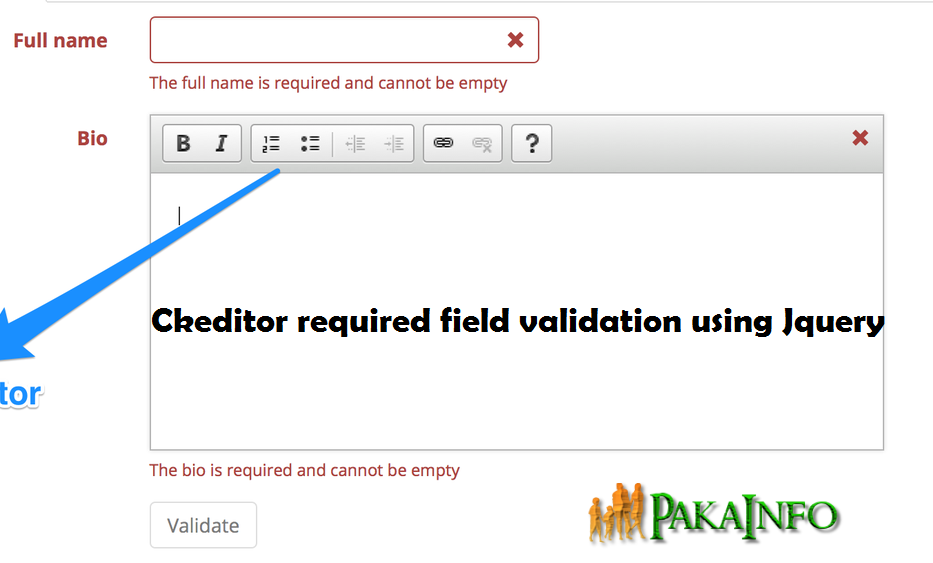
Ckeditor required field validation using Jquery
There are the Following The simple About Ckeditor required field validation using Jquery Full Information With Example and source code.
As I will cover this Post with live Working example to develop ckeditor required field validation mvc, so the jquery validation engine ckeditor for this example is following below.
Jquery - ckeditor required field validation
Jquery validation with ckeditor
Free Download Example - Pakainfo.com $("#livememberfrm").validate({ ignore: [], rules:{ membername:{ required:true }, memberContent: { required: function(mydata) { CKEDITOR.instances[mydata.id].updateElement(); var memberdatacontent = mydata.value.replace(/<[^>]*>/gi, ''); return memberdatacontent.length === 0; } } },messages:{ membername:{ required:"Enter Member name" } } });
Angular 6 CRUD Operations Application Tutorials
Read :
Related Search: ckeditor required field validation, ckeditor validation not working, jquery validation engine ckeditor, ckeditor required field validation javascript, javascript validation for ckeditor textarea, required field validation ckeditor,Validate CKEditor Using jQuery Validate,Ckeditor required field validation using Jquery
Summary
You can also read about AngularJS, ASP.NET, VueJs, PHP.
I hope you get an idea about Ckeditor required field validation using Jquery.
I would like to have feedback on my Pakainfo.com blog.
Your valuable feedback, question, or comments about this article are always welcome.
If you enjoyed and liked this post, don’t forget to share.