Today, We want to share with you Draw Responsive Google Charts Example Tutorial From Scratch.In this post we will show you Draw Responsive Charts (Pie Bar Column) using Google Charts, hear for Make Responsive Pie Chart with Google Charts we will give you demo and example for implement.In this post, we will learn about Draw Responsive CSS Graph and Chart Tutorials and Techniques with an example.
Draw Responsive Google Charts Example Tutorial From Scratch
There are the Following The simple About Draw Responsive Google Charts Example Tutorial From Scratch Full Information With Example and source code.
As I will cover this Post with live Working example to develop Draw Multiple Responsive Google Charts, so the some major files and Directory structures for this example is following below.
- index.php
Draw Responsive Google Charts Example
index.php
This is where I will make a simple HTML form and PHP server side source code for our web application. To make the forms simply all souce code copy and write it into your any text editor Like Notepad++, then save file it as index.php.
num_rows;
$code_color = ['#3d3d3d','#c60000','#00ff00','#ff0000','#0000ff'];
$city = array();
$member = array();
foreach ($result as $memberData) {
$city[] = $memberData['City'];
$member[] = $memberData['Member'];
}
?>
Draw Responsive Google Charts Example Tutorial From Scratch
Draw Responsive Google Charts Example Tutorial From Scratch
MYSQL – Database Script
Table structure for table `live_member_city`
CREATE TABLE `live_member_city` ( `id` mediumint(8) UNSIGNED NOT NULL, `Name` varchar(255) DEFAULT NULL, `City` varchar(255) NOT NULL ) ENGINE=InnoDB DEFAULT CHARSET=latin1; -- -- Dumping data for table `live_member_city` -- INSERT INTO `live_member_city` (`id`, `Name`, `City`) VALUES (1, 'Amit Shah', 'Ahmedabad'), (2, 'Narendra Modi', 'Ahmedabad'), (3, 'Castor', 'Ahmedabad'), (4, 'Arsenio', 'Ahmedabad'), (5, 'Conan', 'Ahmedabad'), (6, 'Eric', 'Ahmedabad'), (7, 'Jaydeep', 'Ahmedabad'), (8, 'Ankit', 'Ahmedabad'), (9, 'Amit Shah', 'Ahmedabad'), (10, 'Sejal', 'Ahmedabad'), (11, 'Kajal', 'Ahmedabad'), (12, 'Virat Kohli', 'Ahmedabad'), (13, 'Krupali', 'Ahmedabad'), (14, 'Virat Kohli', 'Ahmedabad'), (15, 'Mayur', 'Ahmedabad'), (16, 'Ravi', 'Ahmedabad'), (17, 'Nlesh', 'Ahmedabad'), (18, 'Virat Kohli', 'Ahmedabad'), (19, 'Monika', 'Ahmedabad'), (20, 'Virat Kohli', 'Ahmedabad'), (21, 'Chandni', 'Pune'), (22, 'Yuvaraj', 'Pune'), (23, 'Hardik patel', 'Pune'), (24, 'Virat Kohli', 'Pune'), (25, 'Pankaj', 'Pune'), (26, 'Vijay', 'Pune'), (27, 'Vishal', 'Pune'), (28, 'Vivek', 'Pune'), (29, 'Jay', 'Pune'), (30, 'Ramdev', 'Pune'), (31, 'Jalpa', 'Pune'), (32, 'Yogesh', 'Pune'), (33, 'Bhoomi', 'Pune'), (34, 'Poonam', 'Pune'), (35, 'Arati', 'Pune'), (36, 'Seva', 'Gondal'), (37, 'Divaya', 'Gondal'), (38, 'Dhara', 'Gondal'), (39, 'Kinara', 'Gondal'), (40, 'Jignesh', 'Gondal'), (41, 'Jigar shah', 'Gondal'), (42, 'Pratik', 'Gondal'), (43, 'Nilesh', 'Gondal'), (44, 'Kishor', 'Gondal'), (45, 'Dhaval', 'Gondal'), (46, 'Dave', 'Gondal'), (47, 'Gondaliya', 'Gondal'), (48, 'Savaliya', 'Gondal'), (49, 'Hitesh', 'Gondal'), (50, 'Kailash', 'Gondal'), (51, 'Bhavana', 'Gondal'), (52, 'Chaggan', 'Gondal'), (53, 'Ravi', 'Gondal'), (54, 'Nilam', 'Gondal'), (55, 'Dhameliya', 'Gondal'), (56, 'KAvita', 'Gondal'), (57, 'Krishna', 'Gondal'), (58, 'Rekha', 'Gondal'), (59, 'Shital', 'Gondal'), (60, 'Kirti', 'Gondal'), (61, 'Bachu', 'Bhavanagar'), (62, 'Ramesh', 'Bhavanagar'), (63, 'Divali', 'Bhavanagar'), (64, 'Karan', 'Bhavanagar'), (65, 'Preamji', 'Bhavanagar'), (66, 'Jeram', 'Bhavanagar'), (67, 'Dhiru', 'Bhavanagar'), (68, 'Diensh', 'Bhavanagar'), (69, 'Rakesh', 'Bhavanagar'), (70, 'Yagnik', 'Bhavanagar'), (71, 'Ghansyam', 'Bhavanagar'), (72, 'Paras', 'Bhavanagar'), (73, 'Vadhu', 'Bhavanagar'), (74, 'Namrata de Kock', 'Bhavanagar'), (75, 'Ross Taylor', 'Bhavanagar'), (76, 'David Warner', 'Bhavanagar'), (77, 'Rohit Sharma', 'Bhavanagar'), (78, 'Joe Root', 'Bhavanagar'), (79, 'Babar Azam', 'Bhavanagar'), (80, 'Virat Kohli', 'Bhavanagar'), (81, 'Biplab Kumar Deb', 'Rajkot'), (82, 'Conrad Sangma', 'Rajkot'), (83, 'Raman Singh', 'Rajkot'), (84, 'Jai Ram Thakur', 'Rajkot'), (85, 'Nitish Kumar', 'Rajkot'), (86, 'Yogi Adityanath', 'Rajkot'), (87, 'Trivendra Singh Rawat', 'Rajkot'), (88, 'N. Biren Singh', 'Rajkot'), (89, 'Pema Khandu', 'Rajkot'), (90, 'Pawan Kumar Chamling', 'Rajkot'), (91, 'Sarbananda Sonowal', 'Rajkot'), (92, 'Raghubar Das', 'Rajkot'), (93, 'Devendra Fadnavis', 'Rajkot'), (94, 'Manohar Lal Khattar', 'Rajkot'), (95, 'Vasundhara Raje', 'Rajkot'), (96, 'Manohar Parrikar', 'Rajkot'), (97, 'Neiphiu Rio', 'Rajkot'), (98, 'Shivraj Singh Chouhan', 'Rajkot'), (99, 'Raman Singh', 'Rajkot'), (100, 'Vijay Rupani', 'Rajkot'); -- -- Indexes for table `live_member_city` -- ALTER TABLE `live_member_city` ADD PRIMARY KEY (`id`); -- -- AUTO_INCREMENT for dumped tables -- -- -- AUTO_INCREMENT for table `live_member_city` -- ALTER TABLE `live_member_city` MODIFY `id` mediumint(8) UNSIGNED NOT NULL AUTO_INCREMENT, AUTO_INCREMENT=101; COMMIT;
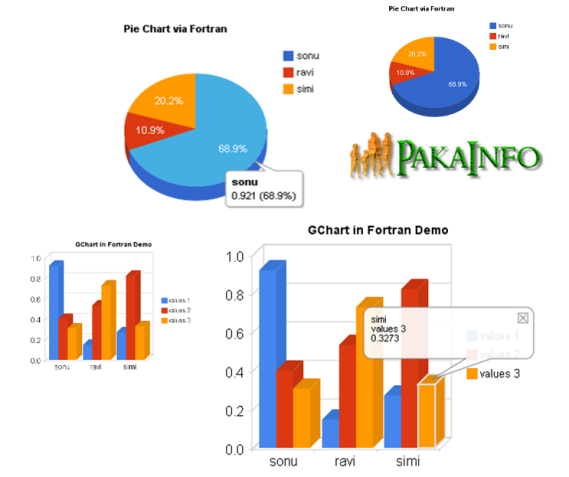
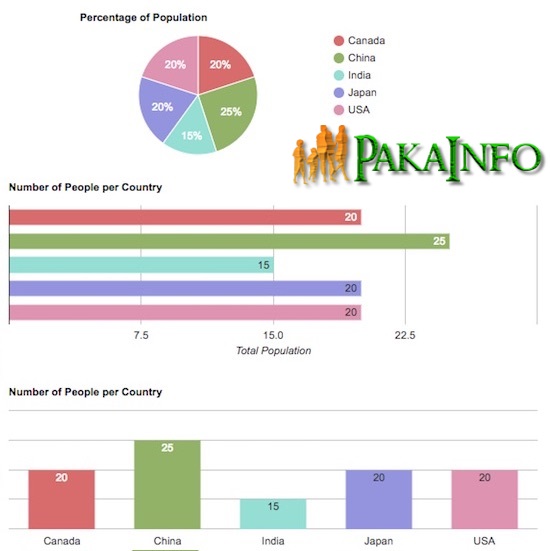
Draw Responsive Google Charts Example – Output
Draw Responsive Charts : Download Source Code
Angular 6 CRUD Operations Application Tutorials
Read :
Summary
You can also read about AngularJS, ASP.NET, VueJs, PHP.
I hope you get an idea about Draw Responsive Google Charts Example Tutorial From Scratch.
I would like to have feedback on my Pakainfo.com blog.
Your valuable feedback, question, or comments about this article are always welcome.
If you enjoyed and liked this post, don’t forget to share.