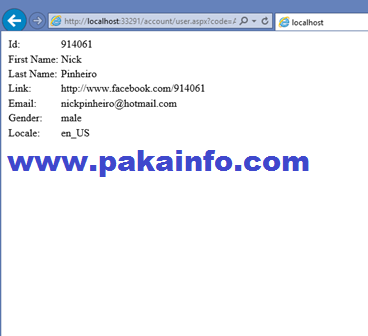
Facebook Graph Api GET User email address mobile birthday
facebook graph api friends list example
In this post we will show you facebook Graph Api GET User email address mobile birthday , hear for facebook Graph Api GET User email address mobile birthdaywith example.Download and demo we will give you demo,Source Code and example for implement.
in this post you will show facebook graph api search Like as a User name,User birthday,User email Address,User education and User Mobile cell number list.
Requirements
What You Should Already Know
Before you study FaceBook dev Accounts,
need to HTML,
CSS,
JavaScript,
FaceBook Funda..
FaceBook Graph API
Browsers opetions
FaceBook APP ID (var fbAppId = ‘9568444152525458’;)
how to get access token facebook graph api?
Simple getAuthResponse() Method of used to get access token facebook graph api.
access_token = FB.getAuthResponse()['accessToken'];

Page Access Tokens using Facebook Graph Api
FB.api(
'/me',
'GET',
{"fields":"id,name,birthday,email,education"},
function(response) {
console.log(response);
access_token = FB.getAuthResponse()['accessToken'];
Console.log(access_token);
}
);
facebook graph api Simple example Step By Step
Step 1 : Create a simple index.html
Facebook graph api friends list example Step By step
Step 2 : Include Script index.js