Today, We want to share with you Fixed Sticky Header scrolling in JQuery Example.In this post we will show you Fixed sticky header when scrolling, hear for smooth sticky header on scroll jquery we will give you demo and example for implement.In this post, we will learn about Facebook Style Scroll Fixed Header in JQuery with an example.
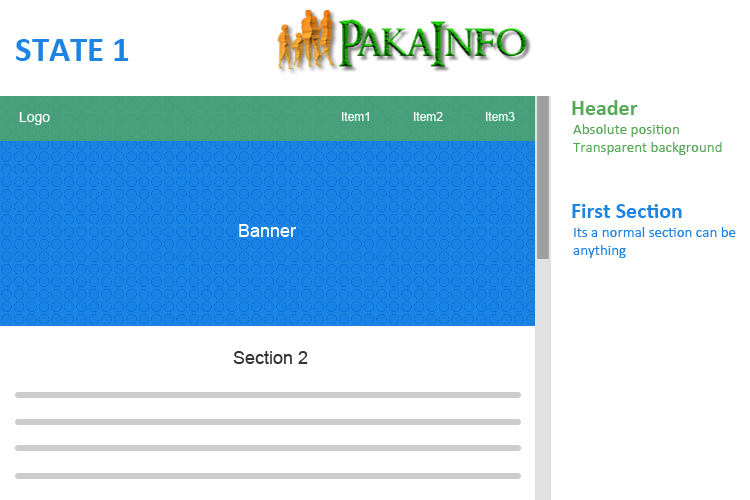
Fixed Sticky Header scrolling in JQuery Example
There are the Following The simple About Fixed Sticky Header scrolling in JQuery Example Full Information With Example and source code.
As I will cover this Post with live Working example to develop sticky header on scroll jquery, so the fixed header on scroll html for this example is following below.
Fixed sticky header when scrolling
The HTML Part
jQuery Examples - Scroll Fixed Header like Facebook in JQuery - pakainfo.com Simple Scroll Fix Header like Facebook in JQuery
Create A Facebook Like Sticky Sidebar - jQuery Examples
jQuery Fixed Header - Fixed Position Div Plugin with Examples
jquery - CSS and HTML5 for this fixed header on scroll
Sticky Sidebar Scroll Jquery Plugin - Stop Sidebar Scroll at End
fixing a sidebar while scrolling, until bottom with jquery
The JQuery Part
Angular 6 CRUD Operations Application Tutorials
Read :
Summary
You can also read about AngularJS, ASP.NET, VueJs, PHP.
I hope you get an idea about Fixed Sticky Header scrolling in JQuery Example.
I would like to have feedback on my Pakainfo.com blog.
Your valuable feedback, question, or comments about this article are always welcome.
If you enjoyed and liked this post, don’t forget to share.