Today, We want to share with you Get Radio Button value using jQuery Example.In this post we will show you get radio button value jquery, hear for How to get radio button selected value using jQuery we will give you demo and example for implement.In this post, we will learn about how to get selected value of HTML radio button in jQuery with an example.
Get Radio Button value using jQuery Example
There are the Following The simple About Get Radio Button value using jQuery Example Full Information With Example and source code.
As I will cover this Post with live Working example to develop Use the jQuery simple checked selector with val() method, so the some major files and Directory structures for this example is following below.
- index.html
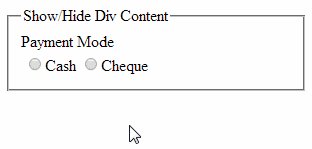
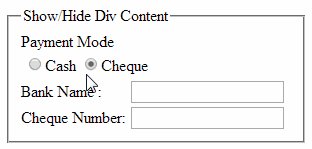
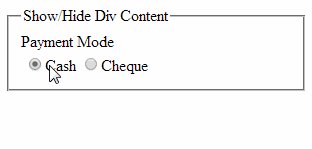
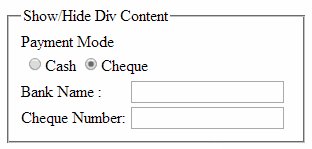
HTML DOM Get Radio Button value using jQuery
index.html
This is where I will make a simple HTML form and PHP server side source code for our web application. To make the forms simply all souce code copy and write it into your any text editor Like Notepad++, then save file it as index.html.
The Get Radio Button value using jQuery checked your selector can be used in setting with the your val() to search the value of each radio button get id or any selector inside a main group.
HTML DOM Get Radio Button value using jQuery Please select your result.
Get Radio Button value using jQuery – Output

Angular 6 CRUD Operations Application Tutorials
Read :
Summary
You can also read about AngularJS, ASP.NET, VueJs, PHP.
I hope you get an idea about jQuery to Get Value of Selected Radio Button.
I would like to have feedback on my Pakainfo.com blog.
Your valuable feedback, question, or comments about this article are always welcome.
If you enjoyed and liked this post, don’t forget to share.
