how to return value from ajax success function in javascript? : return value from ajax success function with jQuery Ajax Examples.
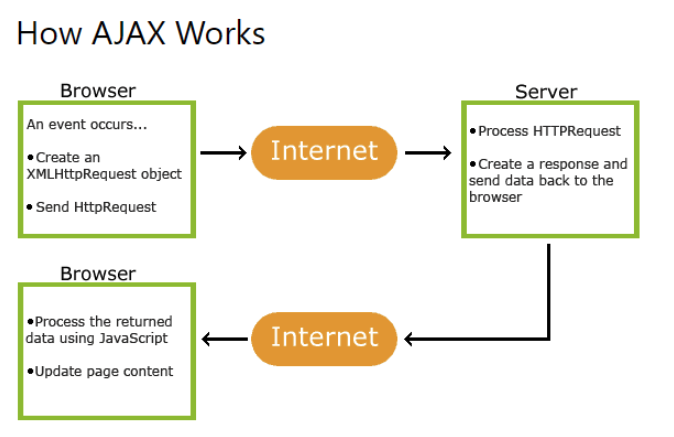
how to return value from ajax success function in javascript?
here you can learn to function that return a value from ajax call request.
first of all You required to register a callback function, something like this Example:
function test() {
getProducts(function(d) {
//some applay logic and processing the data
console.log(d);
});
}
function getProducts(callback) {
var data;
$.ajax({
url: 'url',
data: 'data to send',
success: function (resp) {
data = resp;
callback(data);
},
error: function () {}
}); // ajax asynchronus request
//the following line wouldn't work, since the function returns immediately
//return data; // return data from the jquery ajax request
}
function checkIsLive(selector) {
$.ajax({
type: "POST",
url: '/get_useres.html',
data: ({ issession : 1, selector: selector }),
dataType: "html",
success: function(data) {
// heer Call this function on success
getProducts( data );
return data;
},
error: function() {
alert('Error occured');
}
});
}
function getProducts( data ) {
// Do something with your data
}
How to Return AJAX Response from Asynchronous JavaScript Call: Methods and Code Examples?
Also Ajax is asynchronous, that means that the jquery ajax call is dispatched but your some api source code keeps a live on running mode as happy as before without any stopping.
function getProducts() {
var data;
$.ajax({
url: 'url',
data: 'your all the data wrte here',
async: false,
success: function (responseText) {
data = responseText;
callback.call(data);
},
error: function () {}
}); // ajax asynchronus request
return data; // return data from the ajax request
}
Example 1: Making Synchronous AJAX Calls
best Example for “how to return value from ajax success function in javascript?”
function getProducts() {
var jqXHR = $.ajax({
//...
async: false
});
return jqXHR.responseText;
}
Example 2: Make Functions Accept Callbacks
var list_content = getProducts();
// code that depends on 'list_content'
getProducts(function(list_content) {
// code that depends on 'list_content'
});
function myCallback(list_content) {
// code that depends on 'list_content'
}
getProducts(myCallback);
Then define getProducts as:
function getProducts(callback) {
$.ajax({
// ...
success: callback
});
}
jquery ajax post example
here you can learn to “jQuery AJAX get() and post() Methods”.
jQuery $.get() Method
$("button").click(function(){
$.get("get_all_products.asp", function(data, status){
alert("Data: " + data + "\nStatus: " + status);
});
});
jQuery $.post() Method
$("button").click(function(){
$.post("all_v1_api_store_products.asp",
{
name: "tamilrokers",
city: "tamil"
},
function(data, status){
alert("Data: " + data + "\nStatus: " + status);
});
});
settimeout jquery
Using setTimeout to delay timing of jQuery actions
jQuery setTimeout() function executes the given Ajax code after some amount of given time.
Below me is a DIV called "displayUserInfo".
how to return value from ajax success function in javascript?
More Ref : jQuery.ajax()
I hope you get an idea about how to return value from ajax success function in javascript?.
I would like to have feedback on my infinityknow.com blog.
Your valuable feedback, question, or comments about this article are always welcome.
If you enjoyed and liked this post, don’t forget to share.