Today, We want to share with you insert delete image from folder in php.In this post we will show you jquery multiple image upload with preview and delete demo, hear for Ajax Multiple Image Upload with Edit Delete using PHP Mysql we will give you demo insert image in php and delete image from folder in php example for implement.In this post, we will learn about multiple image upload with preview and delete jquery php with an example.
insert delete image from folder in php
There are the Following The simple About jQuery AJAX Add Delete Multiple Image Upload Full Information With Example and change src of image jquery source code.
As I will cover this Post with live Working example to develop how to fetch image from database in php using ajax, so the Delete the uploded image file using ajax code for this example is following below light color background images for websites.

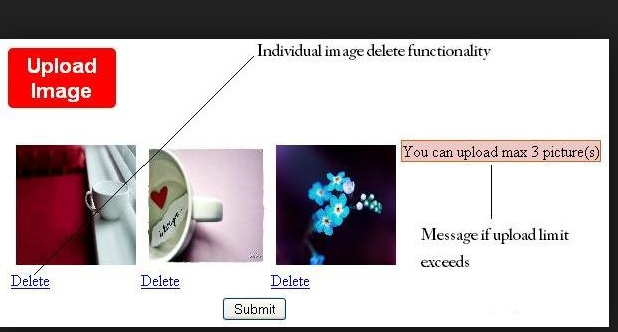
Upload and delete image file with jQuery and AJAX
index.php
upload.php
 X
X
delete.php
delete image from folder in php
Web Programming Tutorials Example with Demo
Read :
Summary
You can also read about AngularJS, ASP.NET, VueJs, PHP.
I hope you get an idea about jQuery AJAX Add Delete Multiple Image Upload.
I would like to have feedback on my infinityknow.com blog.
Your valuable feedback, question, or comments about this article are always welcome.
If you enjoyed and liked this post, don’t forget to share.