Today, We want to share with you javascript Form validation Source code.In this post we will show you javascript form validation library, hear for javascript form validation example download we will give you demo and example for implement.In this post, we will learn about student registration form in html with javascript validation with an example.
javascript Form validation Source code
There are the Following The simple About javascript Form validation Source code Full Information With Example and source code.
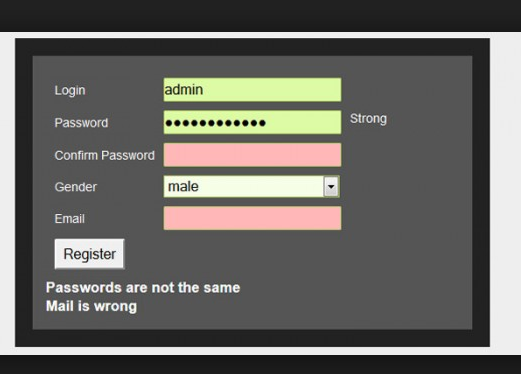
As I will cover this Post with live Working example to develop JavaScript : A sample registration form validation, so Form validation using HTML and JavaScript for this example is following below.
Step 1:
signup.php
Form validation with JavaScript - pakainfo.com
Step 2 : Custom CSS Part
style.css:
#wrapper {
width: 30%;
margin: 50px auto;
padding: 50px;
background: #D7FBFF;
}
form {
margin: 30px auto;
}
.textInput {
border: none;
height: 28px;
margin: 2px;
border: 1px solid #6B7363;
font-size: 1.2em;
padding: 5px;
width: 95%;
}
.textInput:focus {
outline: none;
}
.btn {
width: 98.6%;
border: none;
margin-top: 5px;
color: white;
background-color: #3b5998;
border-radius: 5px;
padding: 12px;
}
Step : 3 JavaScript Source code
JavaScript Functions(main.js)
// SELECTING ALL TEXT ELEMENTS
var userFullName = document.forms['signup_Form']['userFullName'];
var email = document.forms['signup_Form']['email'];
var password = document.forms['signup_Form']['password'];
var repeat_confirm_pass = document.forms['signup_Form']['repeat_confirm_pass'];
// SELECTING ALL ERROR DISPLAY ELEMENTS
var name_error = document.getElementById('name_error');
var email_error = document.getElementById('email_error');
var preview_pass_err = document.getElementById('preview_pass_err');
// SETTING ALL EVENT LISTENERS
userFullName.addEventListener('blur', nameVerify, true);
email.addEventListener('blur', checkEmailAddress, true);
password.addEventListener('blur', checkPassword, true);
// validation function
function Validate() {
// validate userFullName
if (userFullName.value == "") {
userFullName.style.border = "1px solid red";
document.getElementById('user_name_area').style.color = "red";
name_error.textContent = "Username is required";
userFullName.focus();
return false;
}
// validate userFullName
if (userFullName.value.length < 3) {
userFullName.style.border = "1px solid red";
document.getElementById('user_name_area').style.color = "red";
name_error.textContent = "Username must be at least 3 characters";
userFullName.focus();
return false;
}
// validate email
if (email.value == "") {
email.style.border = "1px solid red";
document.getElementById('user_email_address_area').style.color = "red";
email_error.textContent = "Email is required";
email.focus();
return false;
}
// validate password
if (password.value == "") {
password.style.border = "1px solid red";
document.getElementById('user_pass_area').style.color = "red";
repeat_confirm_pass.style.border = "1px solid red";
preview_pass_err.textContent = "Password is required";
password.focus();
return false;
}
// check if the two passwords match
if (password.value != repeat_confirm_pass.value) {
password.style.border = "1px solid red";
document.getElementById('user_pass_confirm_area').style.color = "red";
repeat_confirm_pass.style.border = "1px solid red";
preview_pass_err.innerHTML = "The two passwords do not match";
return false;
}
}
// event handler functions
function nameVerify() {
if (userFullName.value != "") {
userFullName.style.border = "1px solid #ce0000";
document.getElementById('user_name_area').style.color = "#ce0000";
name_error.innerHTML = "";
return true;
}
}
function checkEmailAddress() {
if (email.value != "") {
email.style.border = "1px solid #ce0000";
document.getElementById('user_email_address_area').style.color = "#ce0000";
email_error.innerHTML = "";
return true;
}
}
function checkPassword() {
if (password.value != "") {
password.style.border = "1px solid #ce0000";
document.getElementById('user_pass_confirm_area').style.color = "#ce0000";
document.getElementById('user_pass_area').style.color = "#ce0000";
preview_pass_err.innerHTML = "";
return true;
}
if (password.value === repeat_confirm_pass.value) {
password.style.border = "1px solid #ce0000";
document.getElementById('user_pass_confirm_area').style.color = "#ce0000";
preview_pass_err.innerHTML = "";
return true;
}
}
Web Programming Tutorials Example with Demo
Read :
Summary
You can also read about AngularJS, ASP.NET, VueJs, PHP.
I hope you get an idea about javascript Form validation Source code.
I would like to have feedback on my infinityknow.com blog.
Your valuable feedback, question, or comments about this article are always welcome.
If you enjoyed and liked this post, don’t forget to share.