jQuery Add and Remove Multiple Div Dynamically using PHP
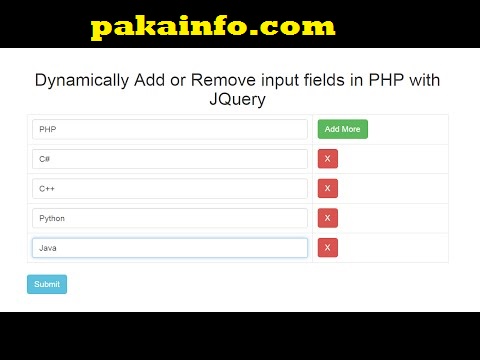
In this Post We Will Explain About is jQuery Add and Remove Multiple Div Dynamically using PHP With Example and Demo.Welcome on Pakainfo.com – Examples, The best For Learn web development Tutorials,Demo with Example! Hi Dear Friends here u can know to add and remove html elements dynamically with jqueryExample
In this post we will show you Best way to implement how to add / remove textbox dynamically with jquery, hear for add/remove input fields dynamically with jquerywith Download .we will give you demo,Source Code and examples for implement Step By Step Good Luck!.
in this example to add div row and delete row div dynamically using jquery step by step and init to total_max_field here script to setup. and all the div counter using forloop.
Jquery
$(document).ready(function() {
var total_max_field = 10; //maximum total value input boxes allowed
var mywrapper = $(".input_fields_wrap"); //simple Fields mywrapper
var create_btn = $(".add_field_button"); //create a new simple button ID
var counter = 1; //initlal simple text box count
$(create_btn).click(function(e){ //on add button data input button click
e.preventDefault();
if(counter < total_max_field){ //max total input box allowed
counter++; //text simple box increment
$(mywrapper).append(''); //add simple input box
}
});
$(mywrapper).on("click",".delete_field", function(e){ //user counter click on remove text
e.preventDefault(); $(this).parent('div').remove(); counter--;
})
});
HTML Part
Full Example : Dynamically add remove div jquery
I hope you have Got What is add and delete rows dynamically with textboxes using jquery And how it works.I would Like to have FeadBack From My Blog(Pakainfo.com) readers.Your Valuable FeadBack,Any Question,or any Comments abaout This Article(Pakainfo.com) Are Most Always Welcome.