Today, We want to share with you jQuery AJAX Inline Insert Update Delete using PHP MySQL.
In this post we will show you jQuery AJAX Inline CRUD with PHP, hear for Live PHP MySQLi Inline CRUD using jQuery AJAX we will give you demo and example for implement.
In this post, we will learn about Select Insert Update Delete In Php MySQL with an example.
jQuery AJAX Inline Insert Update Delete using PHP MySQL
There are the Following The simple About jQuery AJAX Inline Insert Update Delete using PHP MySQL Full Information With Example and source code.
As I will cover this Post with live Working example to develop jQuery AJAX Inline CRUD with PHP, so the some major files and Directory structures for this example is following below.
- index.php
- add.php
- delete.php
- edit.php
- pdcontroller.php
jQuery Inline CRUD Operations is for step by step Add, List, Update and Delete some operations within a Table grid view.
jQuery AJAX Inline CRUD with PHP
Step 1 : Table structure for table `articles`
-- -- Table structure for table `articles` -- CREATE TABLE IF NOT EXISTS `articles` ( `id` int(8) NOT NULL, `article_title` varchar(255) NOT NULL, `article_info` text NOT NULL, `article_at` date DEFAULT NULL ) ENGINE=InnoDB AUTO_INCREMENT=4 DEFAULT CHARSET=latin1; -- -- Dumping data for table `articles` --
HTML Editable Table Rows
Step 2 : index.php
This is where I will make a simple HTML form and PHP server side source code for our web application. To make the forms simply all souce code copy and write it into your any text editor Like Notepad++, then save file it as index.php.
runSelectQuery($sql); ?>
| Title | Information | Actions |
|---|---|---|
| ')" onClick="editArticleRow(this);"> | ')" onClick="editArticleRow(this);"> | );">Delete |
Inline Add using jQuery
Step 3 : add.php
executeInsert($sql);
if(!empty($client_id)) {
$sql = "SELECT * from articles WHERE id = '$client_id' ";
$articles = $db_conn_menage->runSelectQuery($sql);
}
?>
">
')" onClick="editArticleRow(this);">
')" onClick="editArticleRow(this);">
);">Delete
Inline Delete using jQuery
Step 4 : delete.php
executeQuery($querysql); } ?>
Inline Edit using jQuery
Step 5 : edit.php
executeUpdate($querysql); ?>
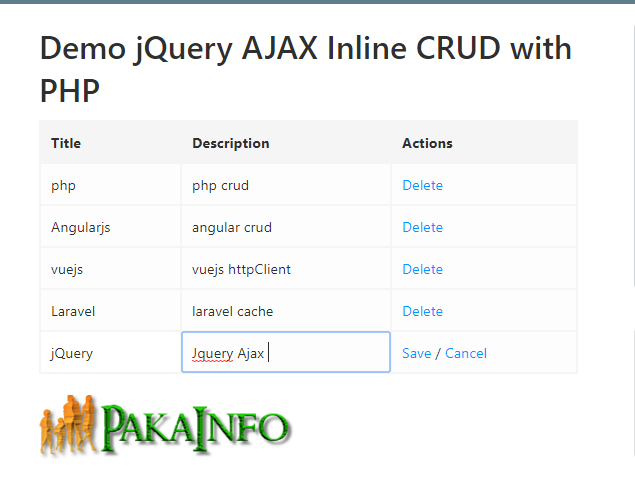
jQuery AJAX Inline CRUD with PHP – Output

Angular 6 CRUD Operations Application Tutorials
Read :
Summary
You can also read about AngularJS, ASP.NET, VueJs, PHP.
I hope you get an idea about PHP CRUD Create, edit, update and delete posts with MySQL.
I would like to have feedback on my Pakainfo.com blog.
Your valuable feedback, question, or comments about this article are always welcome.
If you enjoyed and liked this post, don’t forget to share.
