Today, We want to share with you jQuery AJAX POST using PHP Tutorial .In this post we will show you ajax post to php and get return data, hear for jquery ajax post json response example we will give you demo and example for implement.In this post, we will learn about Jquery Ajax Post Example For Submitting AJAX Forms in PHP with an example.
jQuery AJAX POST using PHP Tutorial
There are the Following The simple About jQuery AJAX POST using PHP Tutorial Full Information With Example and source code.
As I will cover this Post with live Working example to develop jQuery AJAX Post Example with PHP and JSON, so the some major files and Directory structures for this example is following below.
Step 1: HTML Part Client Side Jquery Ajax REQUEST
index.html
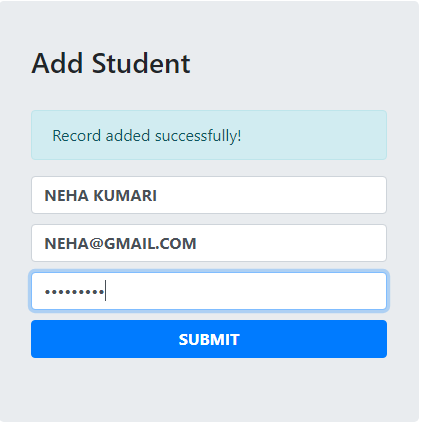
Simple jQuery Php Ajax Form Validation Example with Demo Simple Php Ajax Form Validation Example
jquery ajax post data example php
Serever Side PHP Source Code
submit_products.php
Your User Name is required";
} else {
$name = $_POST["name"];
}
if (empty($_POST["email"])) {
$commentsErrors .= "Web Programming Tutorials Example with Demo
Read :
Summary
You can also read about AngularJS, ASP.NET, VueJs, PHP.
I hope you get an idea about jQuery AJAX Post Example with PHP and JSON.
I would like to have feedback on my infinityknow.com blog.
Your valuable feedback, question, or comments about this article are always welcome.
If you enjoyed and liked this post, don’t forget to share.