Today, We want to share with you jquery change event with select box, radio button and checkbox.In this post we will show you onchange event in jquery for dropdown example, hear for how to get multiple radio button value in jquery we will give you demo and example for implement.In this post, we will learn about jquery multiple checkbox checked event with an example.
jquery change event with select box, radio button and checkbox
There are the Following The simple About jquery change event with select box, radio button and checkbox Full Information With Example and source code.
As I will cover this Post with live Working example to develop jquery get radio button value on change, so the jquery radio button checked event for this example is following below.
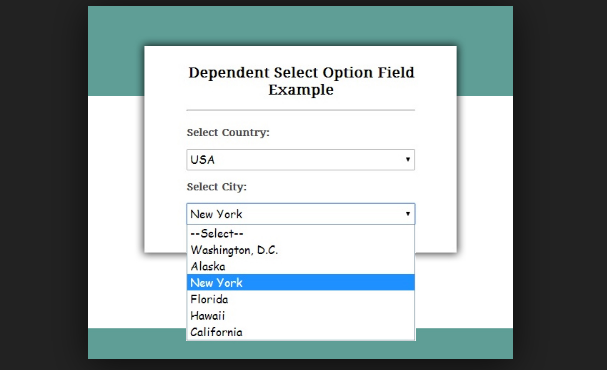
Example 1: Select Box Change Event
HTML source Code
jQuery Code for Select Box on change event
$( "#product-options" ).change(function() {
var value = $(this).val();
});
Example 2: Radio Button Change Event
HTML Source Code
jQuery Code for Radio Button on change event
$('input[type=radio][name=gender_radio_btn_nm]').change(function() {
if (this.value == '1') {
alert("We have clicked on Male");
} else if (this.value == '2') {
alert("We have clicked on Female");
}
});
Example 3: Checkbox Change Event
HTML Source Code
jQuery source Code for checkbox checked to Radio Button on change event
if ($('#ckboxId').is(":checked"))
{
alert('Your Element is checked');
}else{
alert('Your Element is not checked');
}
Web Programming Tutorials Example with Demo
Read :
Summary
You can also read about AngularJS, ASP.NET, VueJs, PHP.
I hope you get an idea about jquery change event with select box, radio button and checkbox.
I would like to have feedback on my infinityknow.com blog.
Your valuable feedback, question, or comments about this article are always welcome.
If you enjoyed and liked this post, don’t forget to share.