Today, We want to share with you jQuery Check duplicated value in array.In this post we will show you Jquery check if array contains duplicate string, hear for jQuery array Find duplicate values in a array we will give you demo and example for implement.In this post, we will learn about Calculate If Duplicates Exist In An Array Using Jquery with an example.
jQuery Check duplicated value in array
There are the Following The simple About jQuery Check duplicated value in array Full Information With Example and source code.
As I will cover this Post with live Working example to develop jQuery check duplicate values in inputs, so the Check duplicated value in array for this example is following below.
Example 1: Jquery check if array contains duplicate string
var reportRecipients = ['PAKAINFO', 'ARITY', 'PAKAINFO', 'GONDALIYA', 'JAYDEEP', 'ARITY', 'PQR'];
var memberArrData = reportRecipients.sort();
var reportCheckDuplicate = [];
for (var i = 0; i < memberArrData.length - 1; i++) {
if (memberArrData[i + 1] == memberArrData[i]) {
reportCheckDuplicate.push(memberArrData[i]);
}
}
Example 2: check duplicate values using jQuery
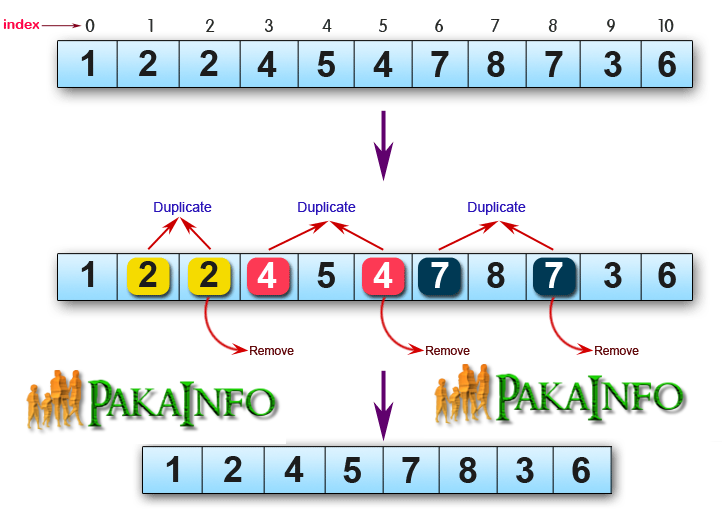
jQuery to remove duplicate items from array
HTML Part
Before data removing deuplicate jQuery array elements
After data removing deuplicate jQuery array elements
js Part
$(document).ready(function () {
var arr = [10, 19, 22, 36, 50, 74, 10, 22];
$('#mydata').html(arr.join("
"));
arr = $.unique(arr);
$('#checkDuplicate').html(arr.sort().join("
"));
});
Jquery check if array contains duplicate string
To check if an array contains duplicate strings using jQuery, you can use the grep() function to create a new array that contains only the elements of the original array that occur more than once. If this new array is not empty, then the original array contains duplicate strings. Here's an example:
var myArray = ['apple', 'banana', 'cherry', 'apple', 'date', 'banana'];
var duplicates = $.grep(myArray, function(element, index){
return $.inArray(element, myArray) !== index;
});
if (duplicates.length === 0) {
console.log("The array does not contain duplicate strings.");
} else {
console.log("The array contains the following duplicate strings: " + duplicates.join(", "));
}
In the above code, the $.grep() function is used to create a new array called duplicates that contains only the elements of myArray that occur more than once. The $.inArray() function is used to check if an element is already in myArray. If an element is found in myArray but not at the current index, then it is considered a duplicate.
Finally, the if-else statement is used to check if the duplicates array is empty. If it is empty, then the original array does not contain any duplicate strings. If it is not empty, then the duplicates array contains the duplicate strings.
Angular 6 CRUD Operations Application Tutorials
Read :
Summary
You can also read about AngularJS, ASP.NET, VueJs, PHP.
I hope you get an idea about jQuery Check duplicated value in array.
I would like to have feedback on my Pakainfo.com blog.
Your valuable feedback, question, or comments about this article are always welcome.
If you enjoyed and liked this post, don’t forget to share.