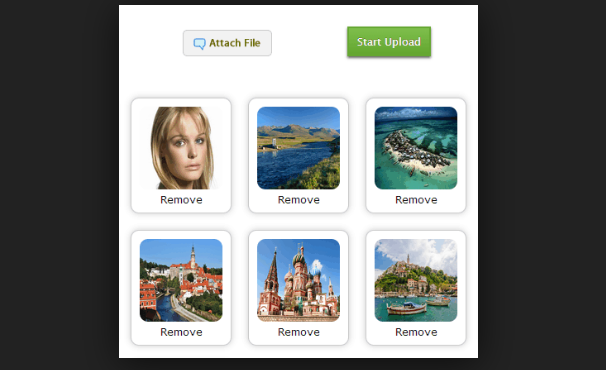
Today, We want to share with you preview and remove multiple image before upload jquery.In this post we will show you jquery multiple Image Upload with preview and Delete using PHP, hear for multiple image upload with preview and delete jquery php we will give you demo and example for implement.In this post, we will learn about Upload multiple images with live preview using jQuery, Ajax, and PHP with an example.
jquery multiple Image Upload with preview and Delete using PHP
There are the Following The simple About jquery multiple Image Upload with preview and Delete using PHP Full Information With Example and source code.
As I will cover this Post with live Working example to develop upload multiple images in php with preview, so the ajax multiple file upload form using jquery demo for this example is following below.
HTML – Upload Multiple Images
index.php
JavaScript Part
preview.js
$(function () {
var input_file = document.getElementById('products_uploaded');
var remove_products_ids = [];
var product_dynamic_id = 0;
$("#products_uploaded").change(function (event) {
var len = input_file.files.length;
$('#display_product_list ul').html("");
for(var j=0; j
X
");
product_dynamic_id++;
}
});
$(document).on('click','p.close', function() {
var id = $(this).attr('id');
remove_products_ids.push(id);
$('li#'+id).remove();
if(("li").length == 0) document.getElementById('products_uploaded').value="";
});
$("form#multiple-files-upload").submit(function(e) {
e.preventDefault();
var formData = new FormData(this);
formData.append("remove_products_ids", remove_products_ids);
$.ajax({
url: 'upload.php',
type: 'POST',
data: formData,
processData: false,
contentType: false,
success: function(data) {
$('#display_product_list ul').html("Files uploaded successfully! ");
$('#products_uploaded').val("");
},
error: function(e) {
$('#display_product_list ul').html("Something wrong! Please try again. ");
}
});
});
});
PHP – Upload Multiple Images with Live Preview
upload.php
Web Programming Tutorials Example with Demo
Read :
Summary
You can also read about AngularJS, ASP.NET, VueJs, PHP.
I hope you get an idea about jquery multiple Image Upload with preview and Delete using PHP.
I would like to have feedback on my infinityknow.com blog.
Your valuable feedback, question, or comments about this article are always welcome.
If you enjoyed and liked this post, don’t forget to share.