Today, We want to share with you jQuery Validate CKEditor value is blank or not.In this post we will show you Validate CKEditor Using jQuery Validate, hear for How to check whether CKEDITOR value is blank or not we will give you demo and example for implement.In this post, we will learn about ckeditor required field validation using jquery with an example.
jQuery Validate CKEditor value is blank or not
There are the Following The simple About jQuery Validate CKEditor value is blank or not Full Information With Example and source code.
As I will cover this Post with live Working example to develop jquery validation for ckeditor textarea, so the CKEditor jQuery Validate for this example is following below.
jquery check whether CKEDITOR value is blank or not
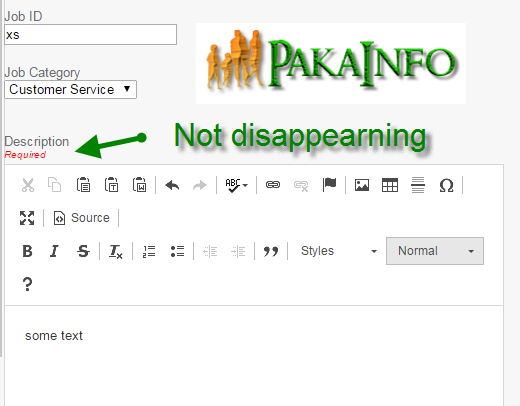
How to check whether CKEDITOR value is blank or not
Free Download Example - Pakainfo.com
Note : jquery CKEDITOR takes simple 2 or more empty white spaces as & nbsp,Then we are using simple Javascript trim() function will not any data content treat field as empty check even though some white spaces are truely equal to all the blank.Same is some time problem with data enter, or press tab also,In therfor case We can use simple above jquery function.
Angular 6 CRUD Operations Application Tutorials
Read :
Related Search: ckeditor empty content, ckeditor required field validation jquery, ckeditor required field validation javascript, jquery validation for ckeditor textarea, ckeditor textarea required, ckeditor post data empty, jquery validate textarea not empty, get ckeditor value, Check if CKEditor is empty, Validate CKEditor Using jQuery Validate, Validate ckeditor using Jquery form validation
Summary
You can also read about AngularJS, ASP.NET, VueJs, PHP.
I hope you get an idea about jQuery Validate CKEditor value is blank or not.
I would like to have feedback on my Pakainfo.com blog.
Your valuable feedback, question, or comments about this article are always welcome.
If you enjoyed and liked this post, don’t forget to share.