Today, We want to share with you Laravel Live Search Example Tutorial From Scratch.In this post we will show you Create Live Search Box In Laravel 5.6, hear for Laravel Full Text Search Tutorial With Example we will give you demo and example for implement.In this post, we will learn about Laravel Typeahead Search Tutorial With Example with an example.
Laravel Live Search Example Tutorial From Scratch
There are the Following The simple About Laravel Live Search Example Tutorial From Scratch Full Information With Example and source code.
As I will cover this Post with live Working example to develop search functionality in laravel 5.6, so the some major files and Directory structures for this example is following below.
Laravel Live Search Tutorial
- Laravel Live Search Tutorial
- Install Laravel Project
- Settings SQL Database
- Install searchable Package
- Laravel Migrate Table
- Modify Model
- Make a view file
- Make simple Laravel controller
- Make Route
Step 1: Install Laravel Project
simple commands run to Install New Laravel Project in terminal
$ composer create-project --prefer-dist laravel/livetextsearch
Step 2: Settings SQL Database
Laravel setup database
DB_CONNECTION=mysql DB_HOST=127.0.0.1 DB_PORT=3306 DB_DATABASE=livetextsearch DB_USERNAME=root DB_PASSWORD=Memeber@9586
Step 3 : Install Laravel searchable Package
composer require nicolaslopezj/searchable
Step 4: Migrate Table in Database
php artisan migrate
Laravel Authentication
php artisan make:auth
Step 5: Update Model
Member.php
//Member.php
[
'members.name' => 10,
'members.email' => 5,
]
];
protected $fillable = [
'name', 'email', 'password',
];
protected $hidden = [
'password', 'remember_token',
];
}
I can Laravel register the member information in a database
php artisan tinker factory(App\Member::class, 100)->create();
Step 6: Make a view/List file
resources >> views >> search.blade.php
//search.blade.php
Laravel Live Search Example Tutorial From Scratch
Laravel Live Search Example Tutorial From Scratch
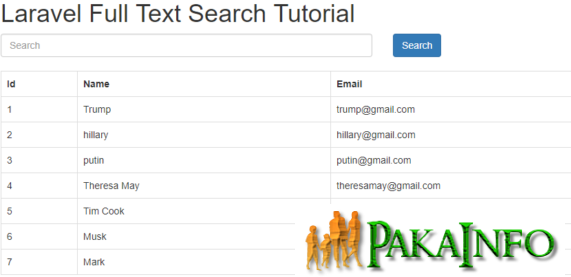
Laravel Full Text Search Tutorial
Id
Member Name
Member Email
@if($members->count())
@foreach($members as $member)
{{ $member->id }}
{{ $member->name }}
{{ $member->email }}
@endforeach
@else
Members not found.
@endif
Step 7: Make Laravel controller
php artisan make:controller SearchMemberController
SearchMemberController.php
//SearchMemberController.php
has('search')){
$members = Member::search($request->get('search'))->get();
}else{
$members = Member::get();
}
return view('search', compact('members'));
}
}
Step 8: Laravel file set Route
I Laravel register main route folders in a web.php file.
Route::get('index','SearchMemberController@search');
Laravel Live Search Example Tutorial – output
Angular 6 CRUD Operations Application Tutorials
Read :
Summary
You can also read about AngularJS, ASP.NET, VueJs, PHP.
I hope you get an idea about Laravel Live Search Example Tutorial From Scratch.
I would like to have feedback on my Pakainfo.com blog.
Your valuable feedback, question, or comments about this article are always welcome.
If you enjoyed and liked this post, don’t forget to share.