Today, We want to share with you Multiple file upload extension validation using jQuery Validate.In this post we will show you Validate multiple image field using jQuery, hear for jquery validations for file upload extension and size we will give you demo and example for implement.In this post, we will learn about How to check file size when select multiples file validations using Jquery? with an example.
Multiple file upload extension validation using jQuery Validate
There are the Following The simple About Multiples files upload extension validations using jQuery Validate Full Information With Example and jquery validation input file source code.
As I will cover this Post with live Working example to develop jQuery Validate plugin for multiples files upload validations, so the some image validations in jquery for this example is following below code for file size validation in jquery for upload.
jquery validations for file upload extension and size
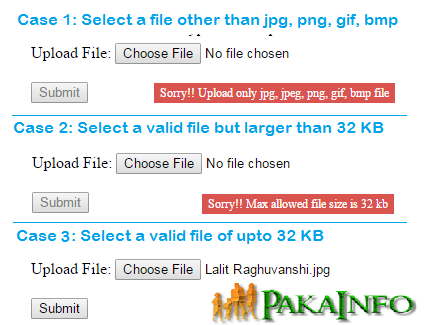
jquery file upload validation example
Free Download Example - Pakainfo.com
Validate multiple image field using jQuery
jquery form validation for file upload with jquery validate file type before upload & jquery validate file size before upload or jquery validation input file Examples
jQuery.validator.addMethod("extension", function(value, element, param) {
param = typeof param === "string" ? param.replace(/,/g, '|') : "png|jpe?g|gif";
return this.optional(element) || value.match(new RegExp(".(" + param + ")$", "i"));
}, jQuery.format("Please enter a value with a valid extension."));
More jQuery Validations methods:http://ajax.aspnetcdn.com/ajax/jquery.validate/1.11.0/additional-methods.js
jQuery Validate plugin for multiple file upload validations
Angular 6 CRUD Operations Application Tutorials
Read :
Summary
You can also read about AngularJS, ASP.NET, VueJs, PHP.
Related Search : jquery validate extension multiple images upload,How to check file size when select multiple file validations using Jquery?,Multiple File Upload Input,Validate multiple image field using jQuery,jQuery validations for file type extension,jquery validations for image upload in php,jquery validations for file upload extension and size,multiple file upload validations in javascript,image validation in jquery,multiple image upload validations in javascript,jquery validate csv file upload,image validations in javascript,jquery vali dation engine file upload
I hope you get an idea about Multiples files upload extensions validations using jQuery Validate.
I would like to have feedback on my Pakainfo.com blog.
Your valuable feedback, question, or comments about this article are always welcome.
If you enjoyed and liked this post, don’t forget to share.